筛选组件—分类下拉
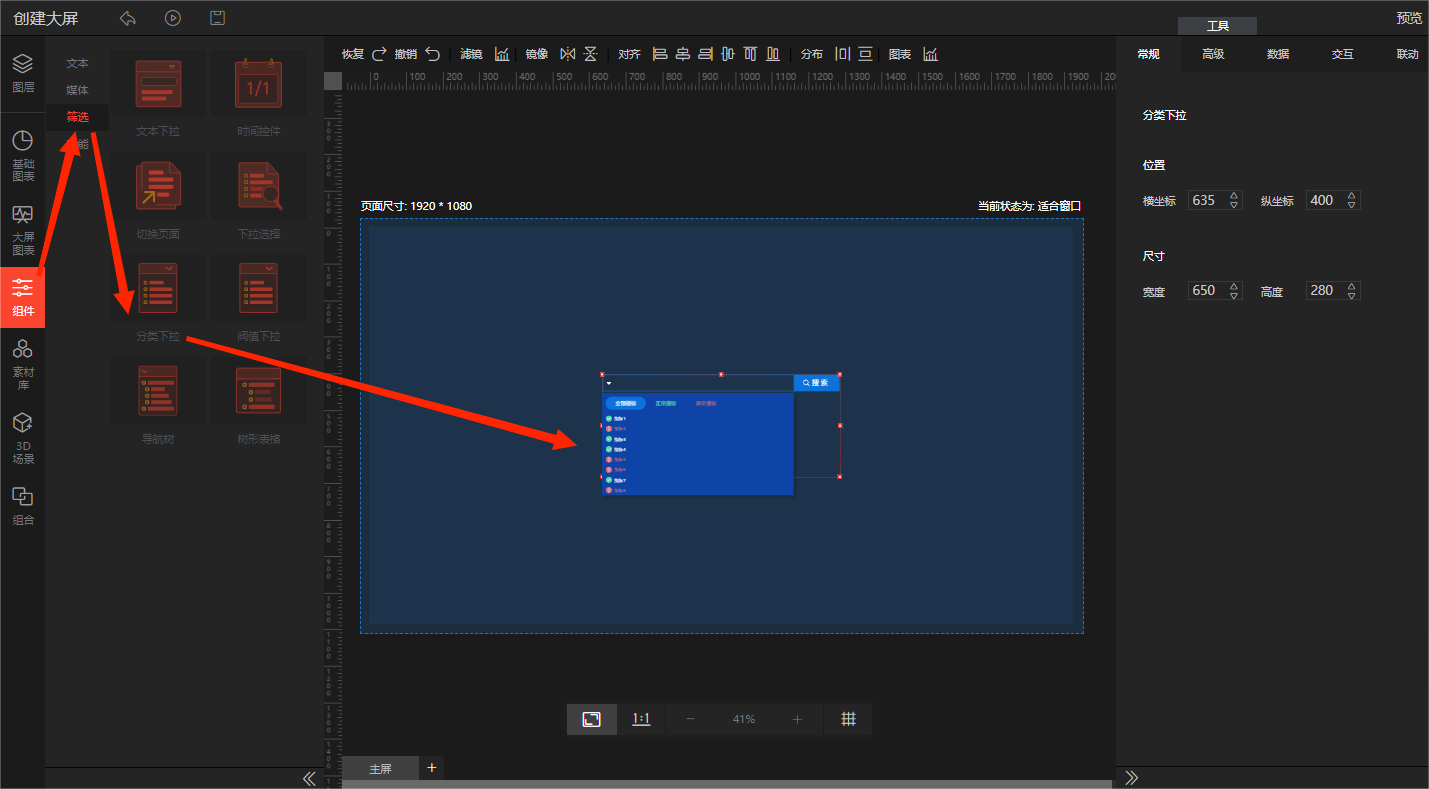
从左侧素材区“组件”中“筛选”类选中分类下拉将其拖入编辑器,右侧属性栏支持对组件进行常规、高级、数据、交互、联动操作。

| 配置项 | 说明 |
|---|---|
| 常规 | 位置、尺寸 |
| 高级 | 边框、按钮、文字、下拉、标签 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
| 交互 | 跳转子屏、单击点击响应、未绑定数据字段 |
| 联动 | 开启图表联动 |
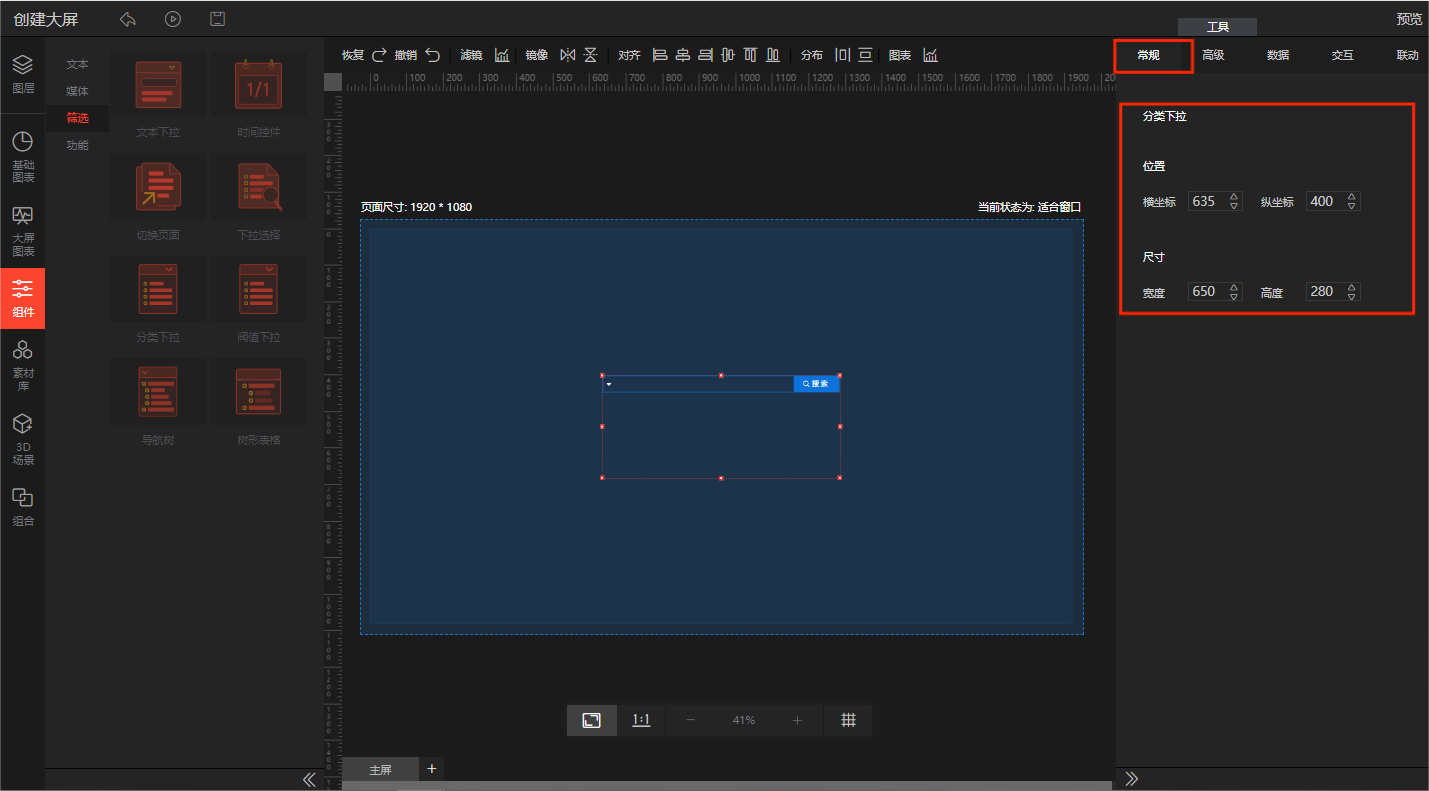
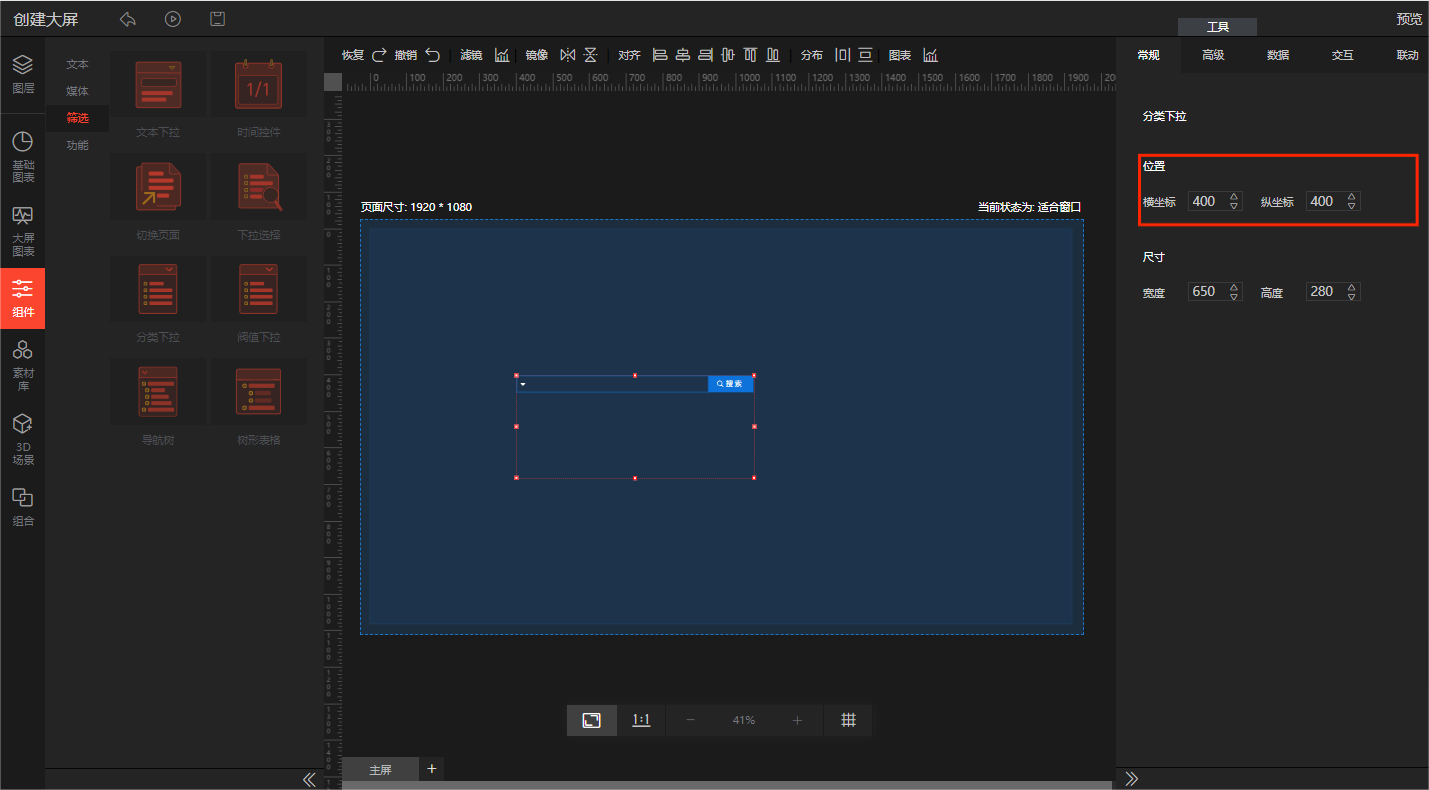
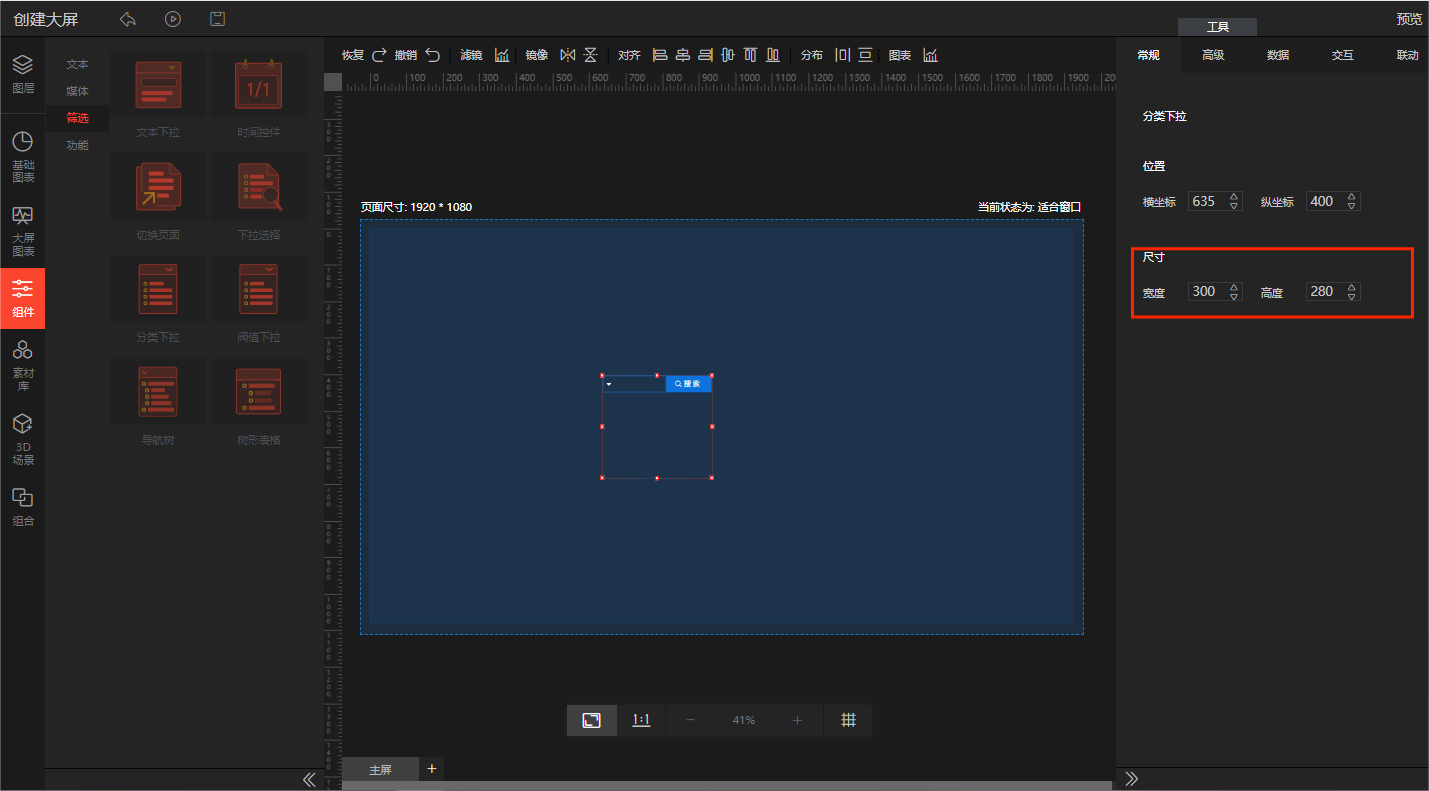
1、常规属性

1.支持通过右侧功能属性面板对组件位置进行修改;

2.支持修改组件尺寸。

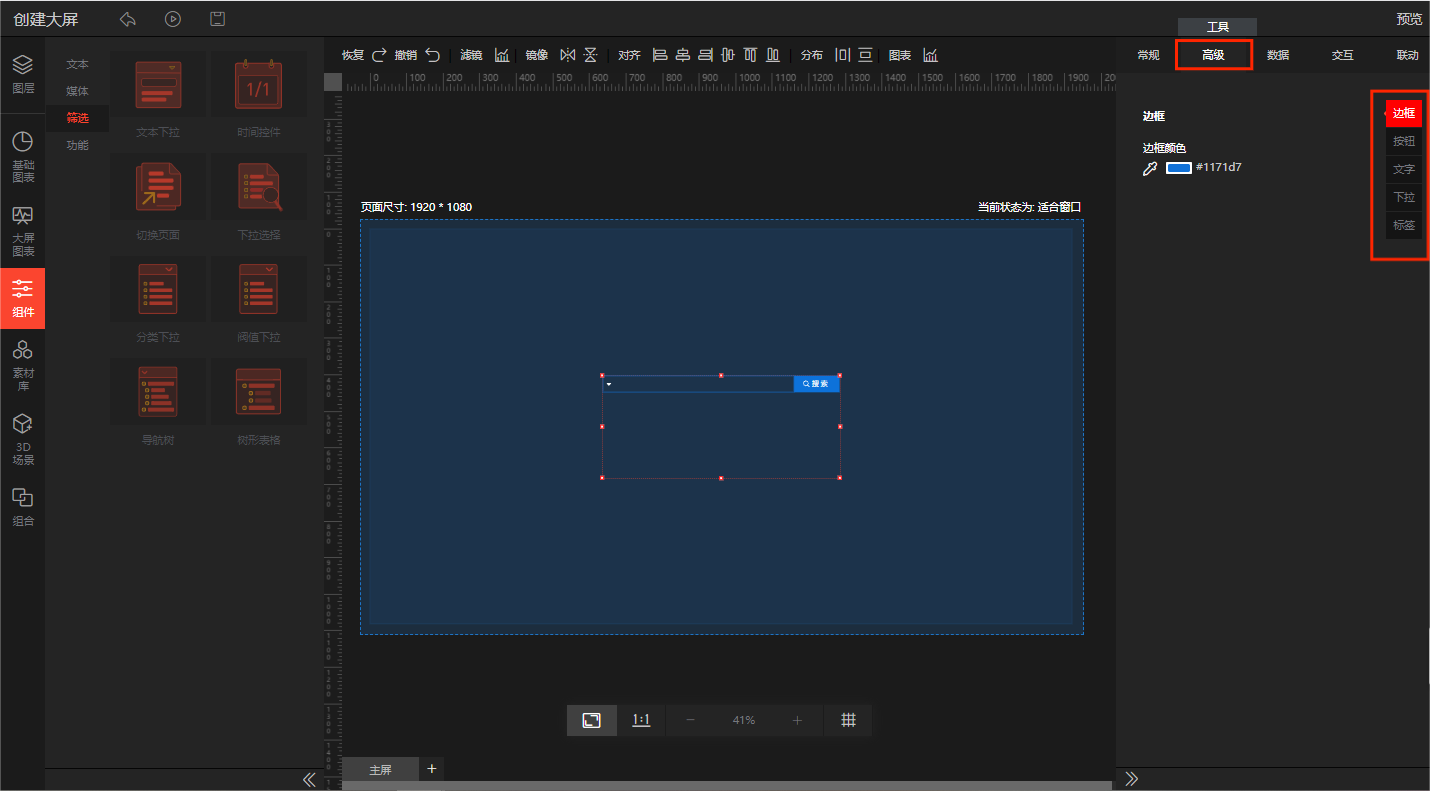
2、高级属性
支持对分类下拉组件边框、按钮、文字、下拉、标签进行修改。

| 配置项 | 说明 |
|---|---|
| 边框 | 边框颜色 |
| 按钮 | 背景颜色 |
| 文字 | 文字颜色 |
| 下拉 | 背景颜色、文字颜色 |
| 标签 | 系列色、标签管理、分类图标管理 |
1.边框
1.支持修改边框颜色。

2.按钮
1.按钮:背景颜色。

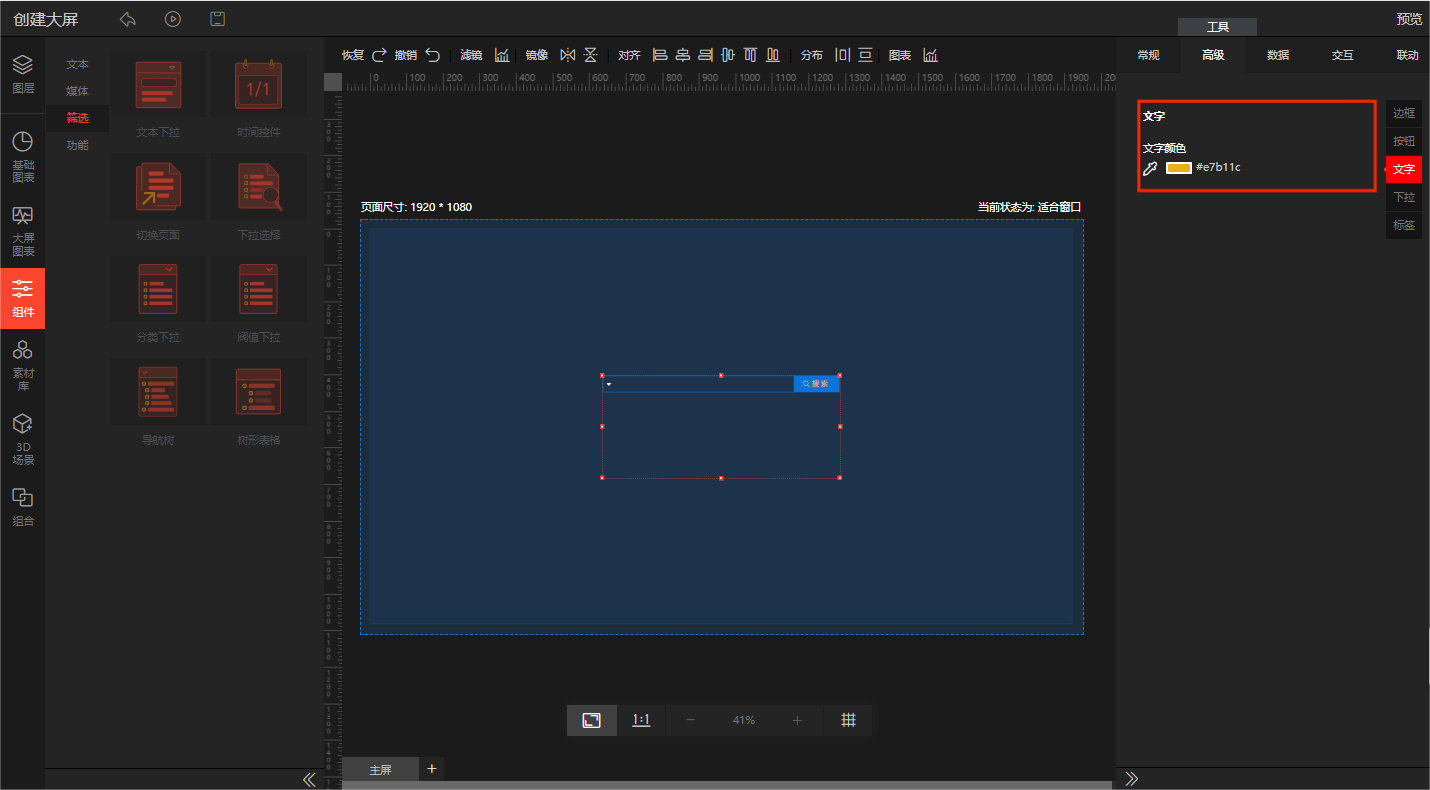
3.文字
1.文字:文字颜色。

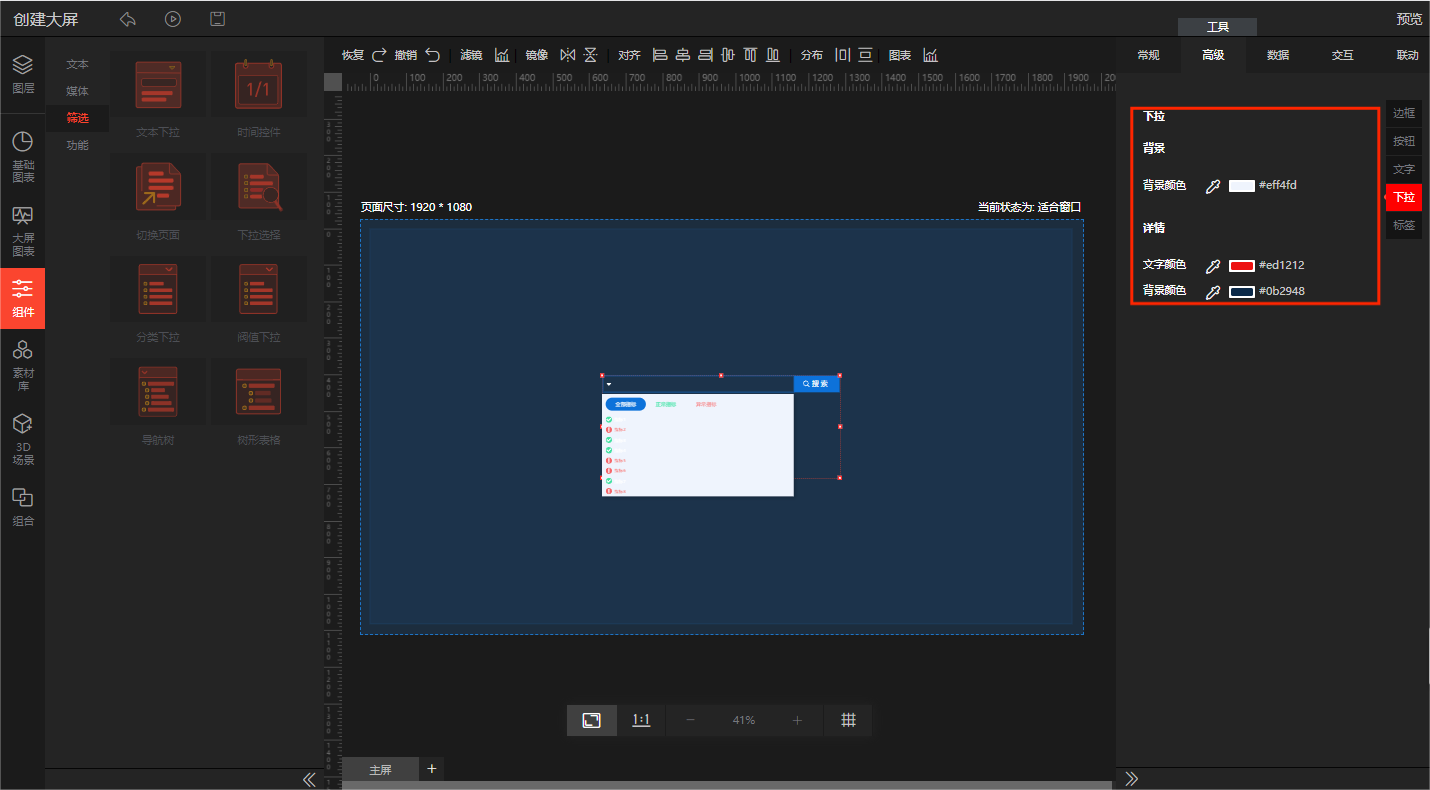
4.下拉
1.下拉:背景颜色;
2.详情:文字颜色、背景颜色。

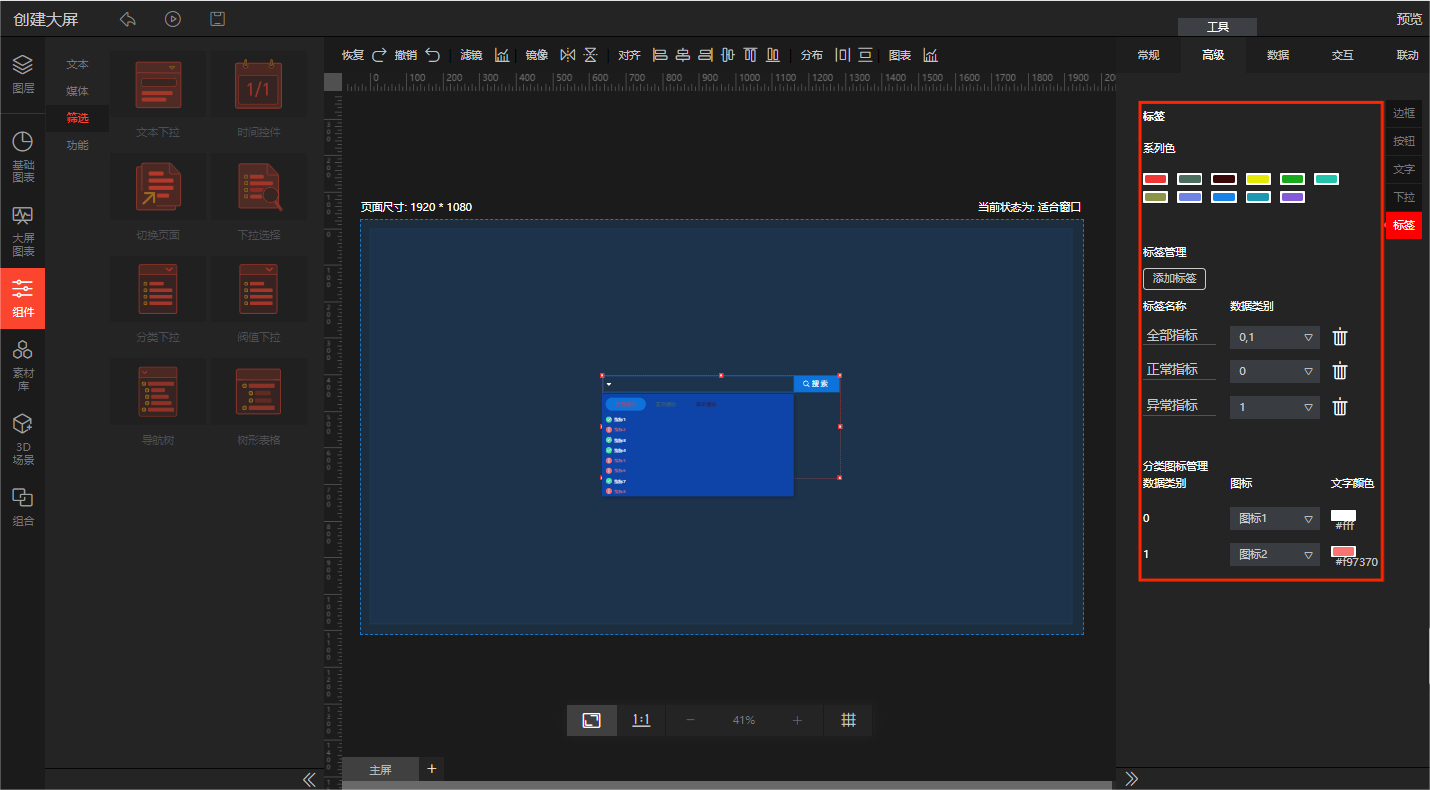
5.标签
1.标签:系列色;
2.标签管理;
3.分类图标管理。

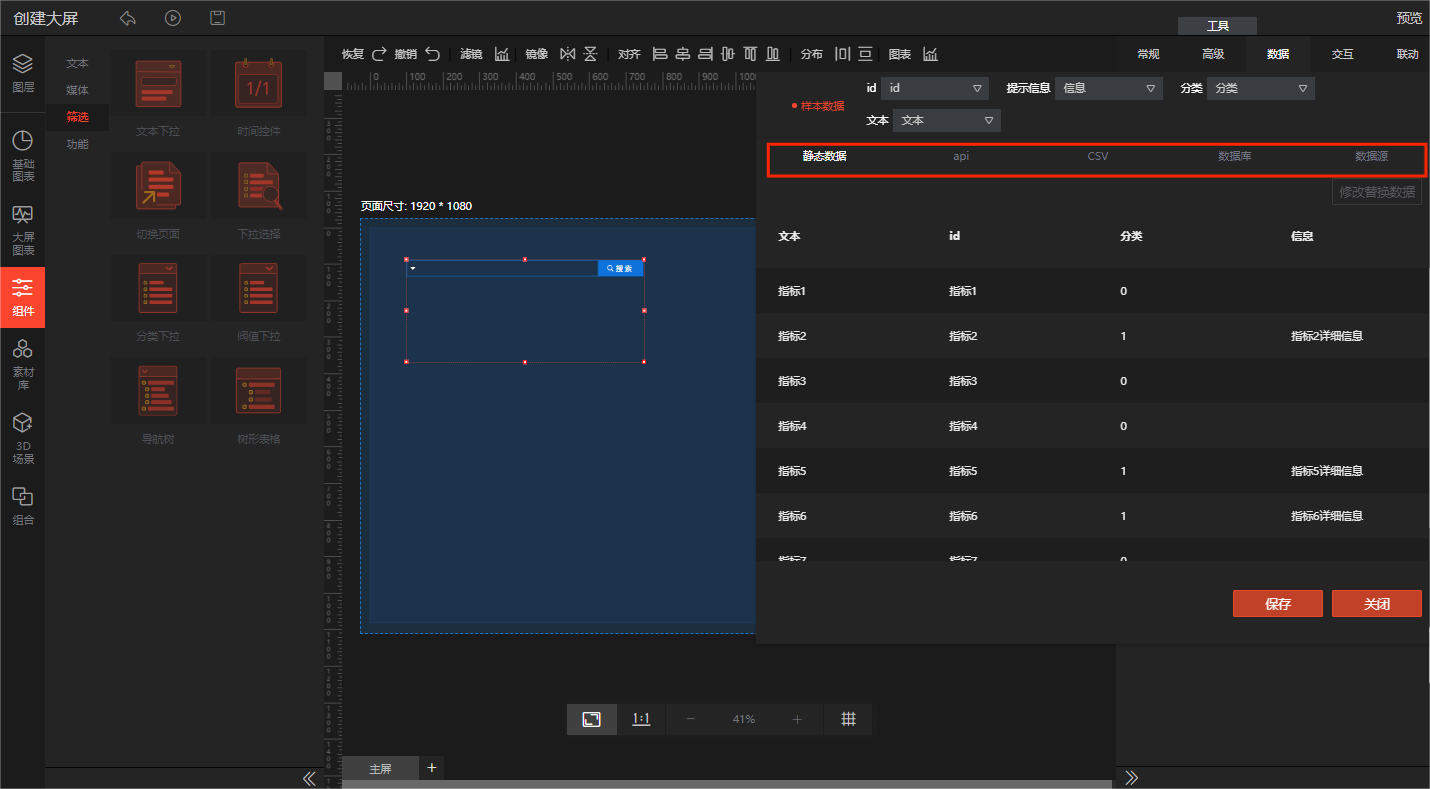
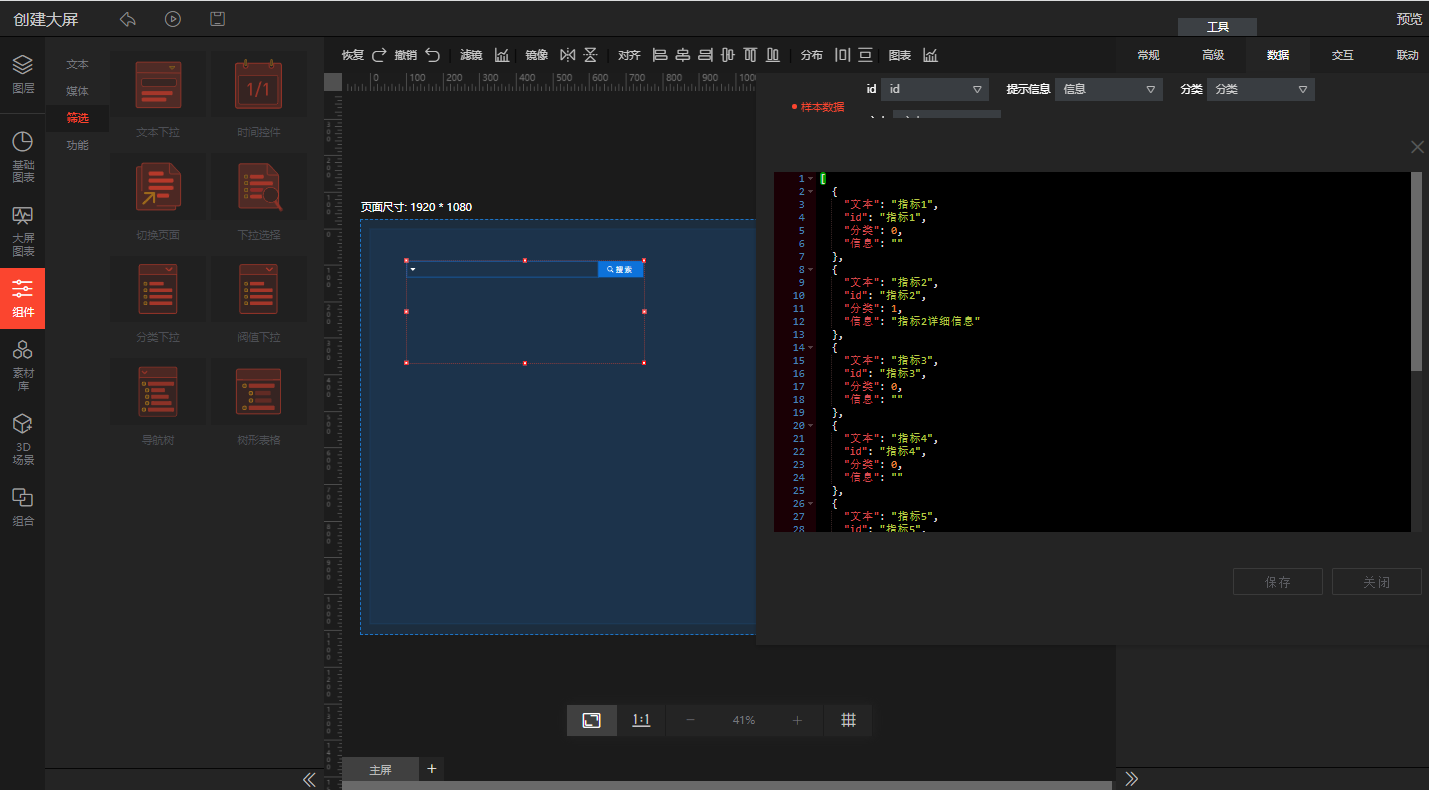
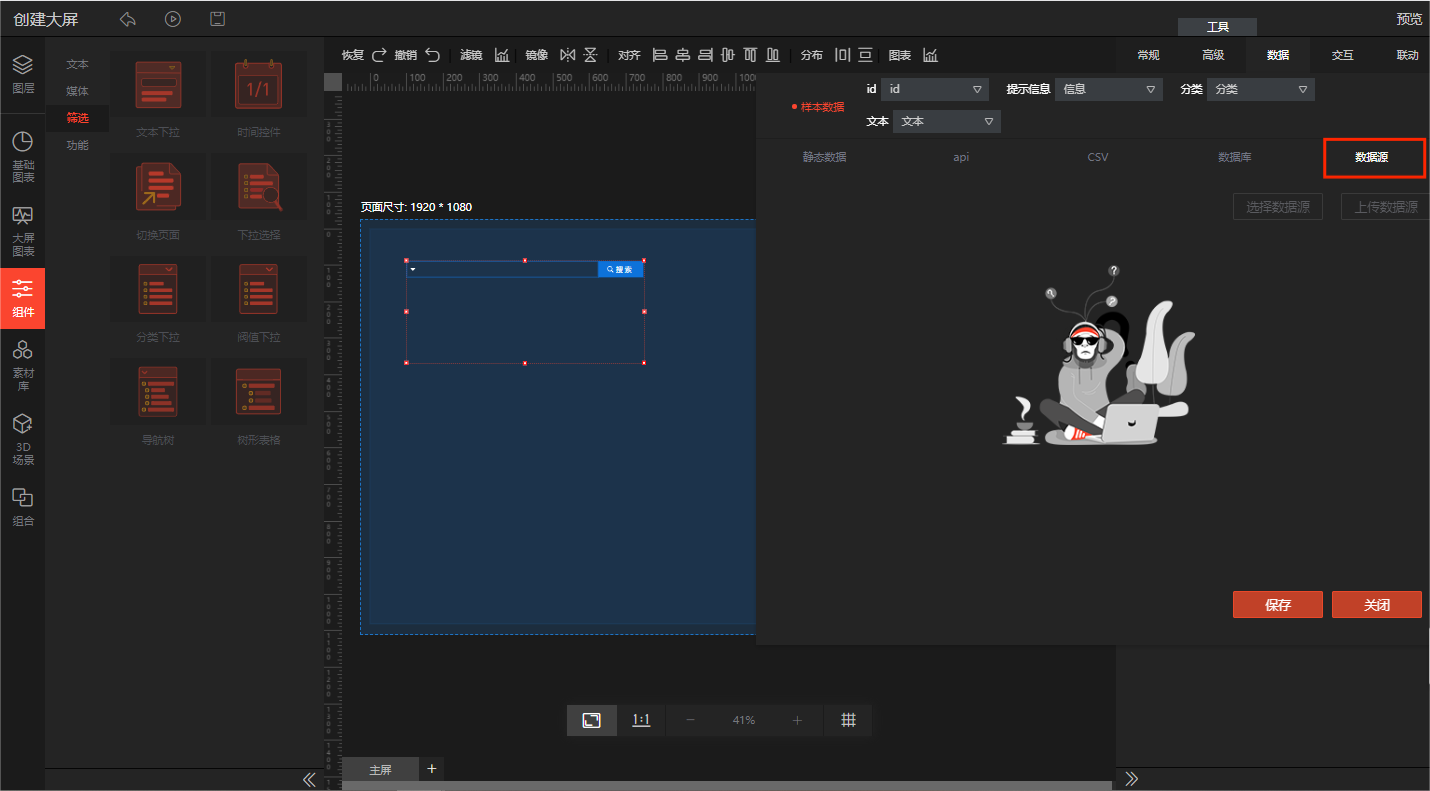
3、数据属性
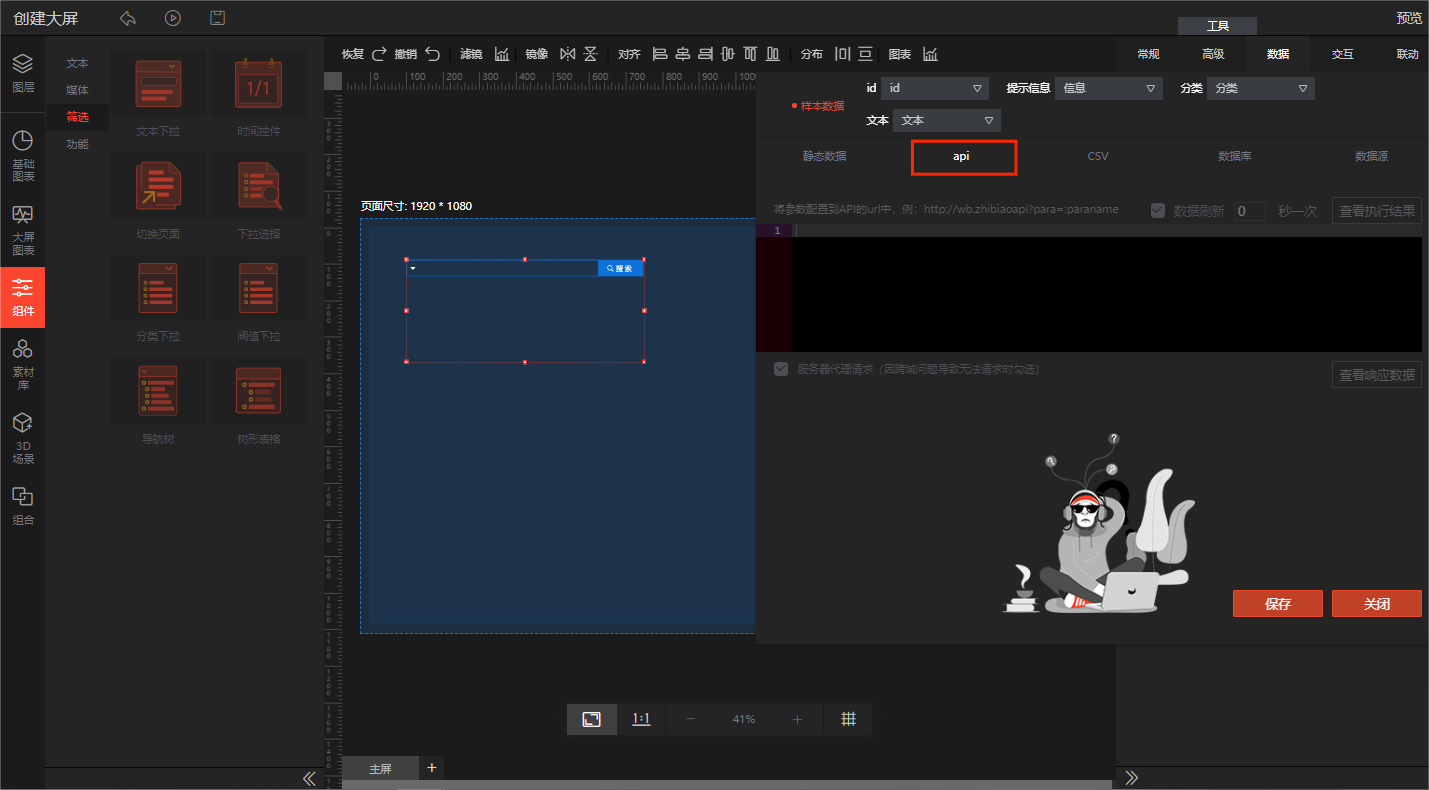
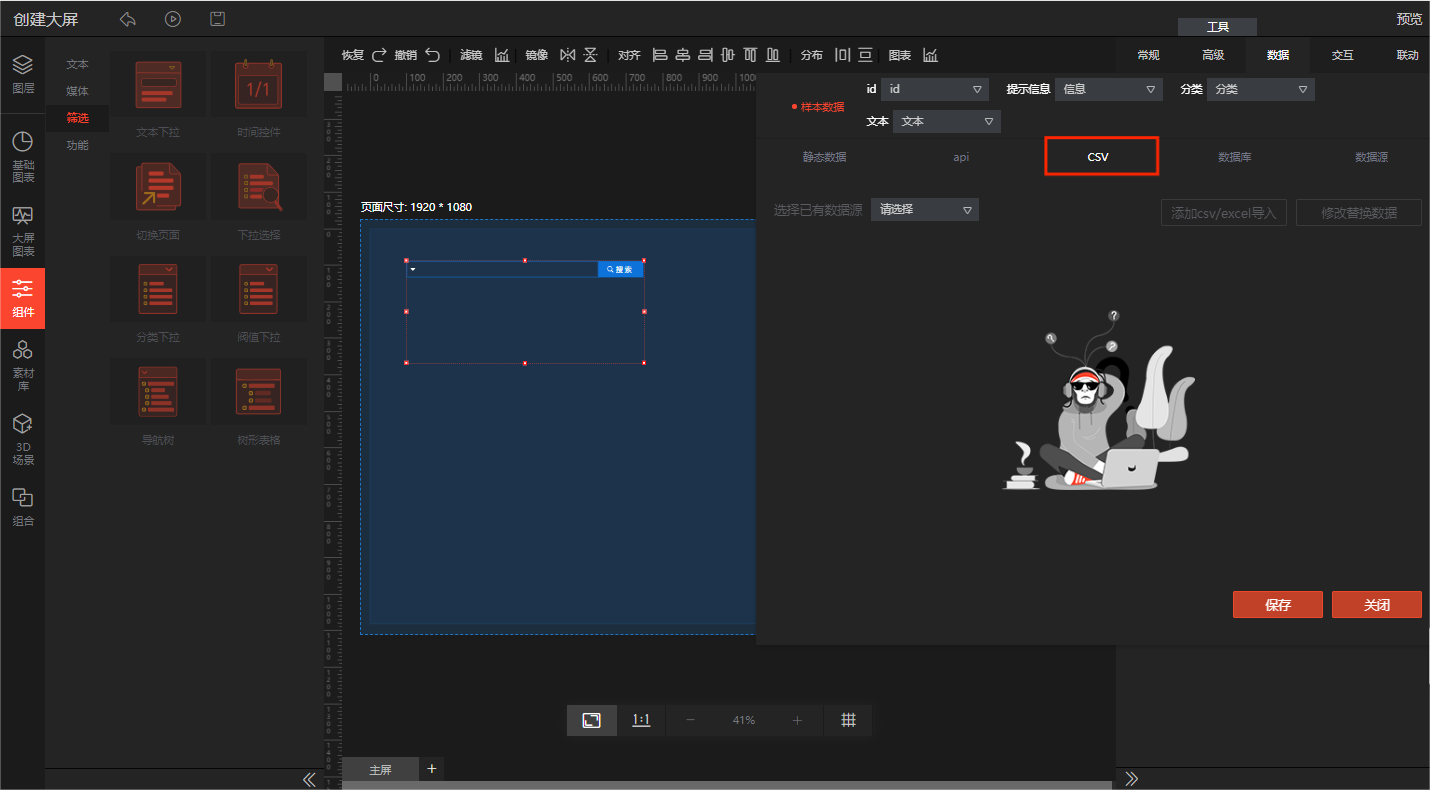
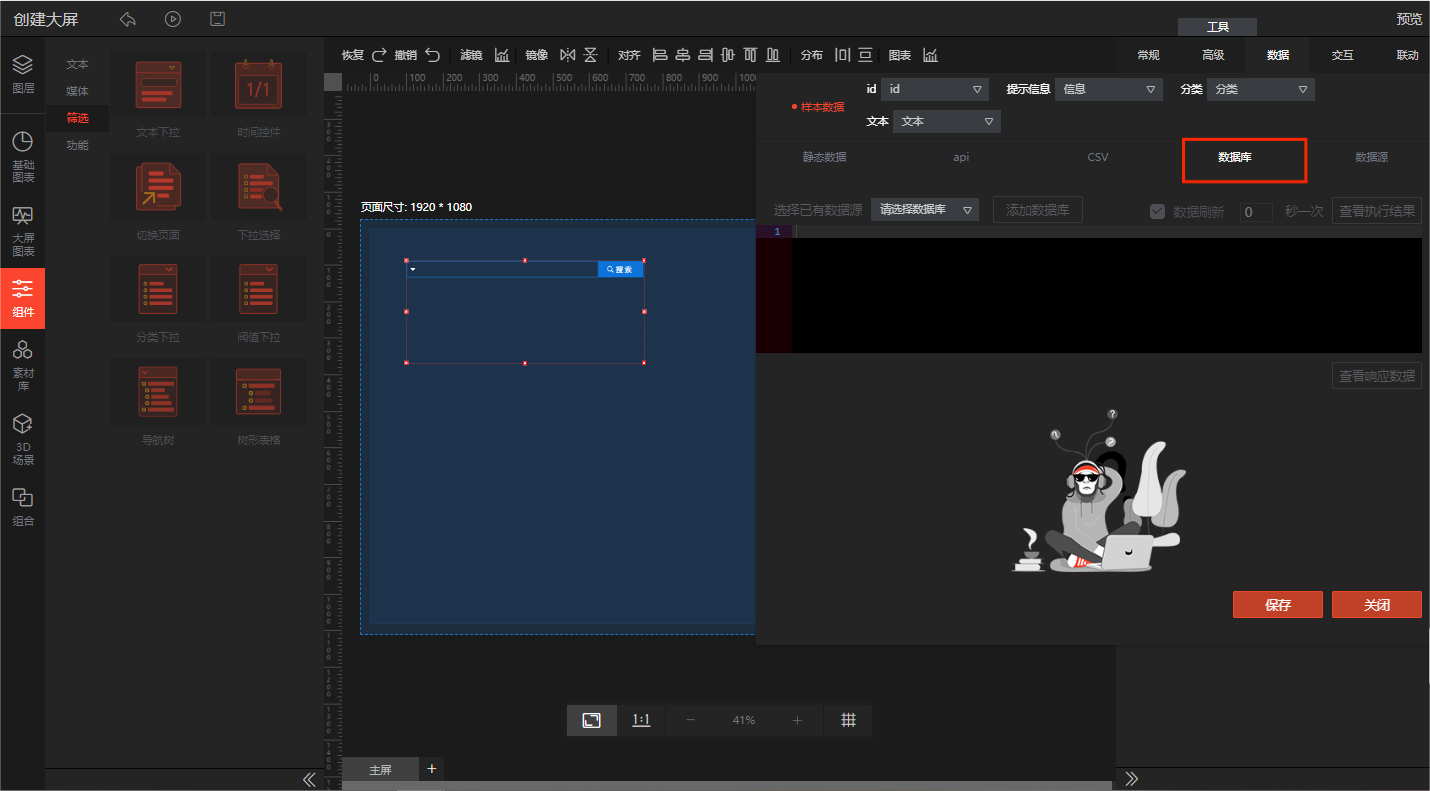
支持通过静态数据、api、CSV、数据库、数据源修改数据。

静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

api(根据正确的请求api格式请求api获取数据)

csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)

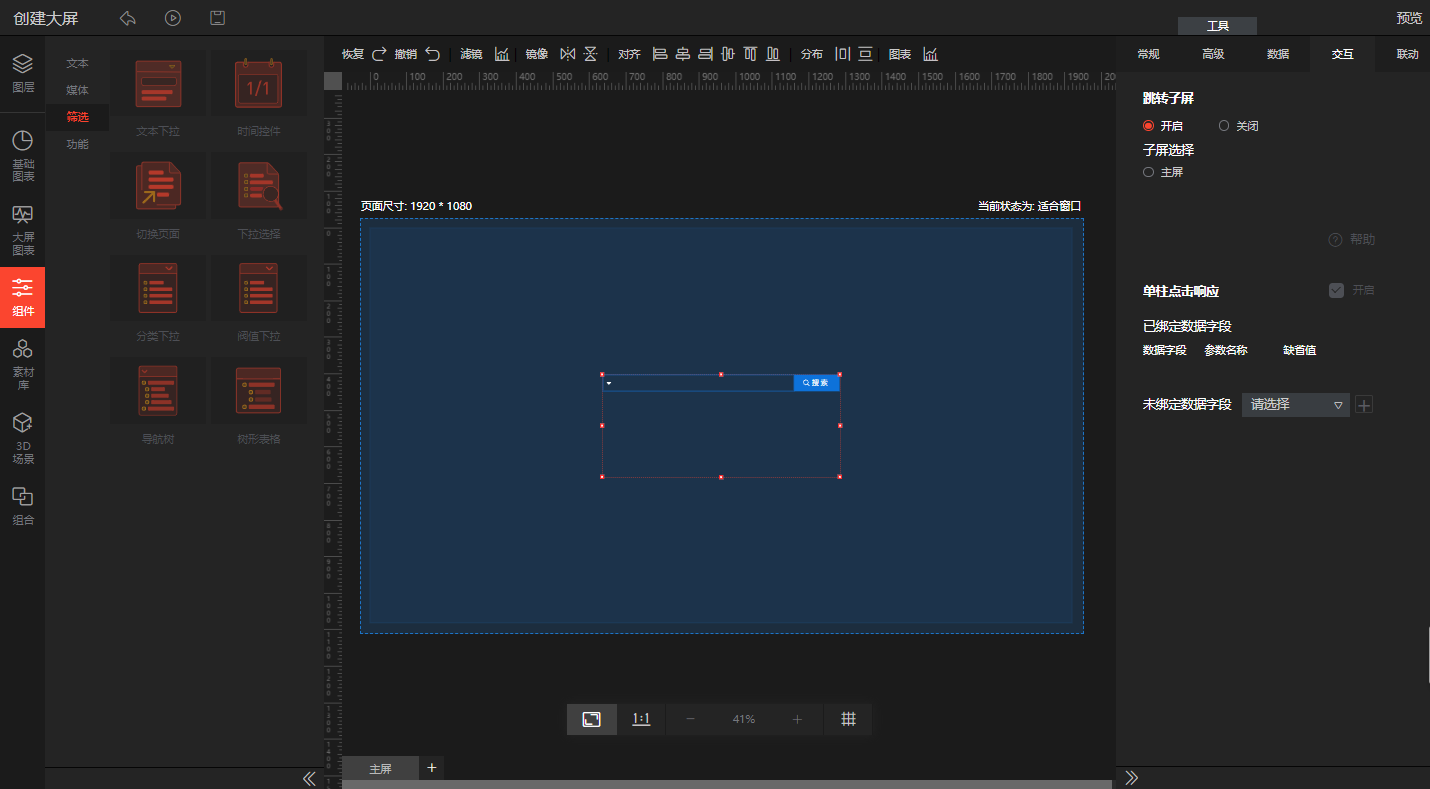
4、交互属性
1.是否跳转子屏;
2.单柱点击响应。

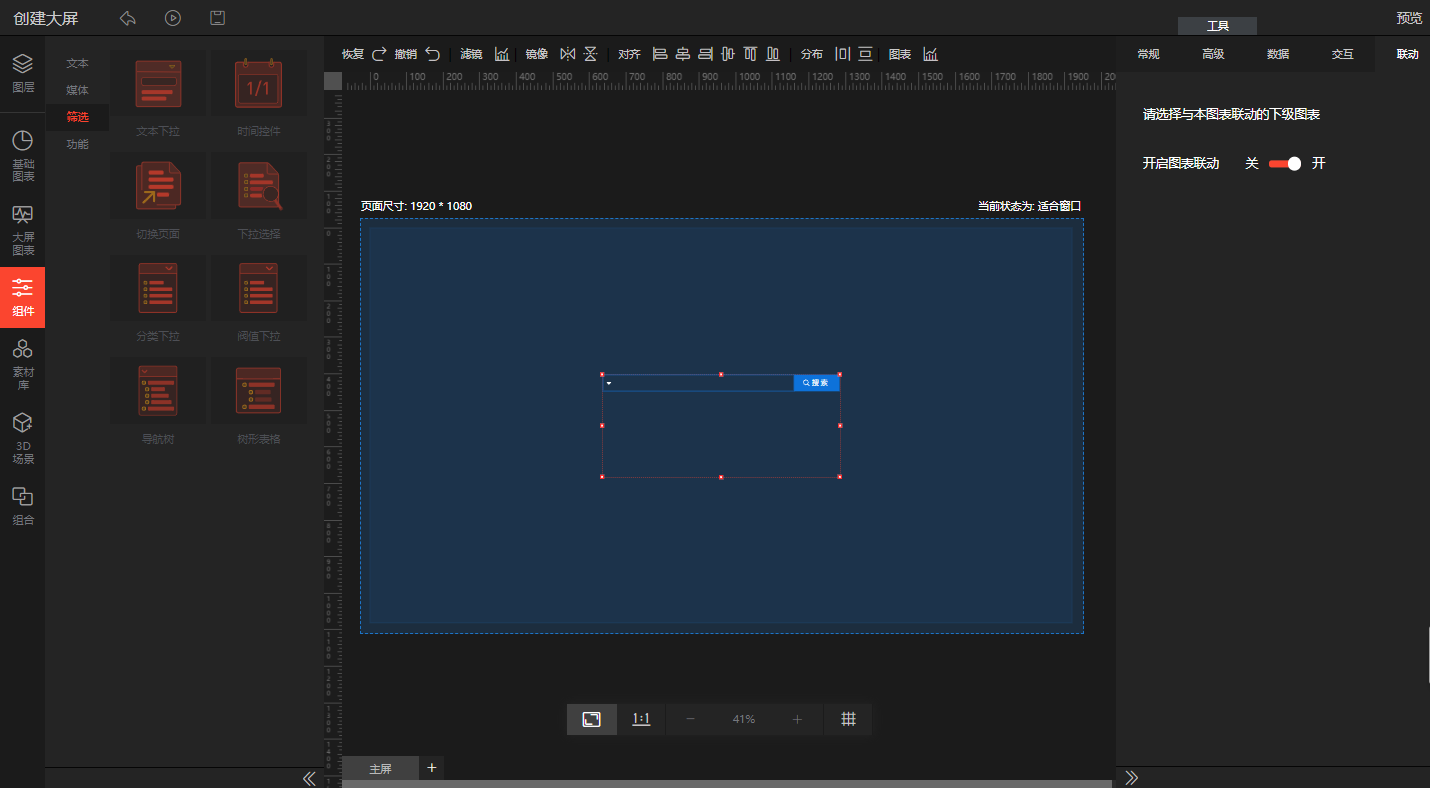
5、联动属性
1.是否开启组件联动。