进度条
从左侧素材区“基础图表”中“进度条”类选中条形进度条将其拖入编辑器,右侧属性栏支持对图表进行常规、高级、数据、交互操作。

| 配置项 | 说明 |
|---|---|
| 常规 | XY轴名称、位置、尺寸、效果 |
| 高级 | 图表主题样式、标题、背景、提示、动画、进度条、系列 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
| 交互 | 单柱点击响应、动画事件、跳转事件、跳转子屏 |
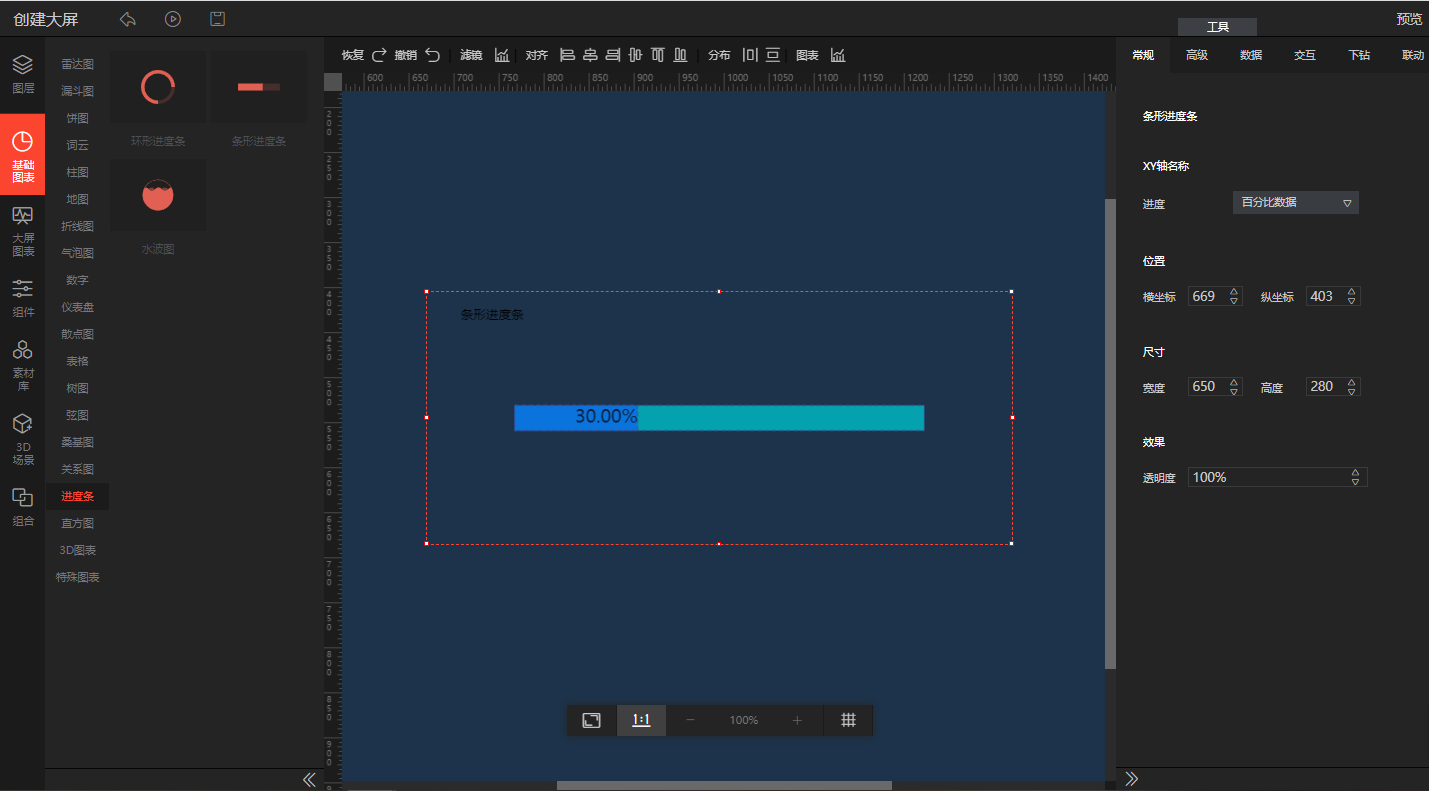
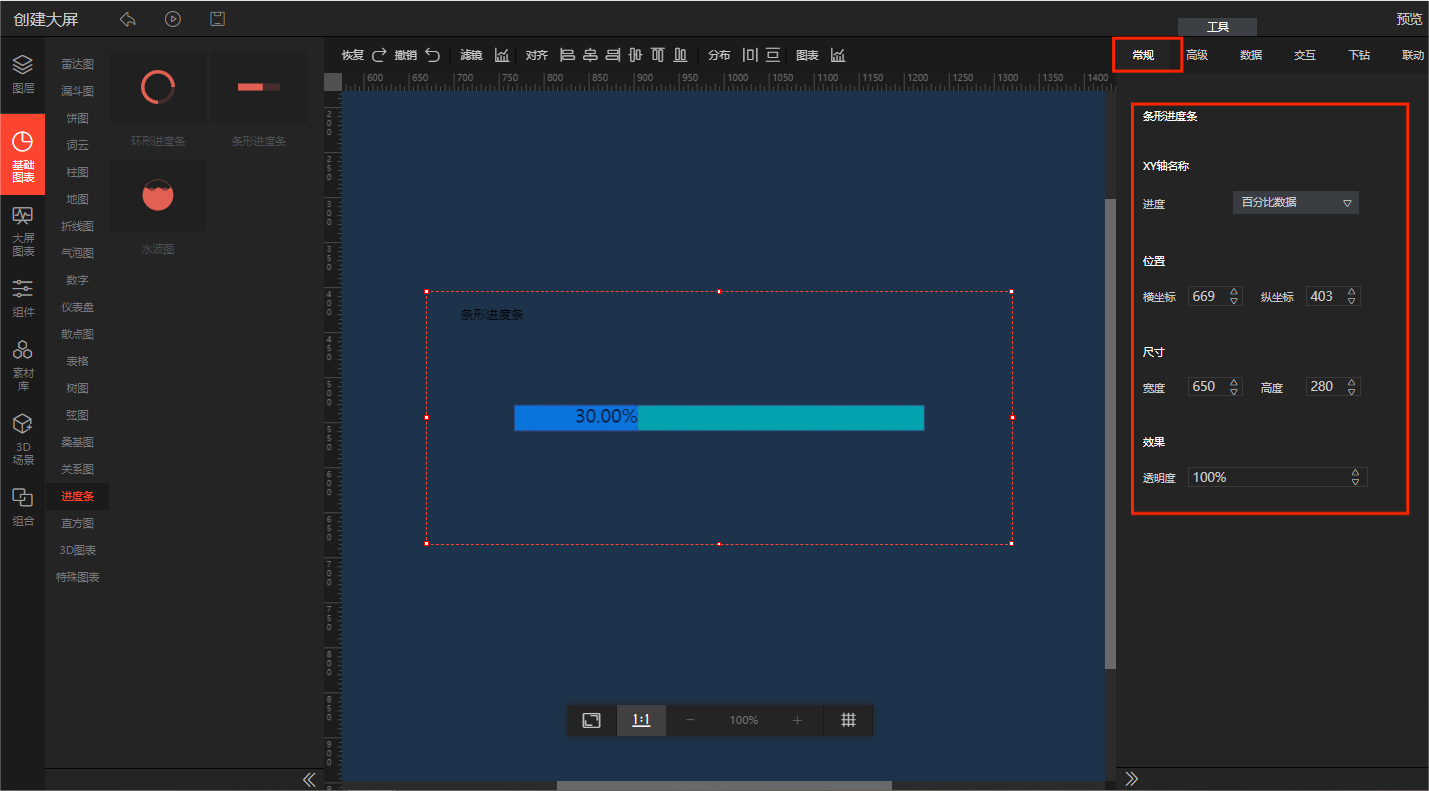
1、常规属性
1.支持通过右侧功能属性面板对图表XY轴名称进行选择;
2.支持修改图表位置;
3.支持修改图表尺寸;
4.支持设置图表透明度。

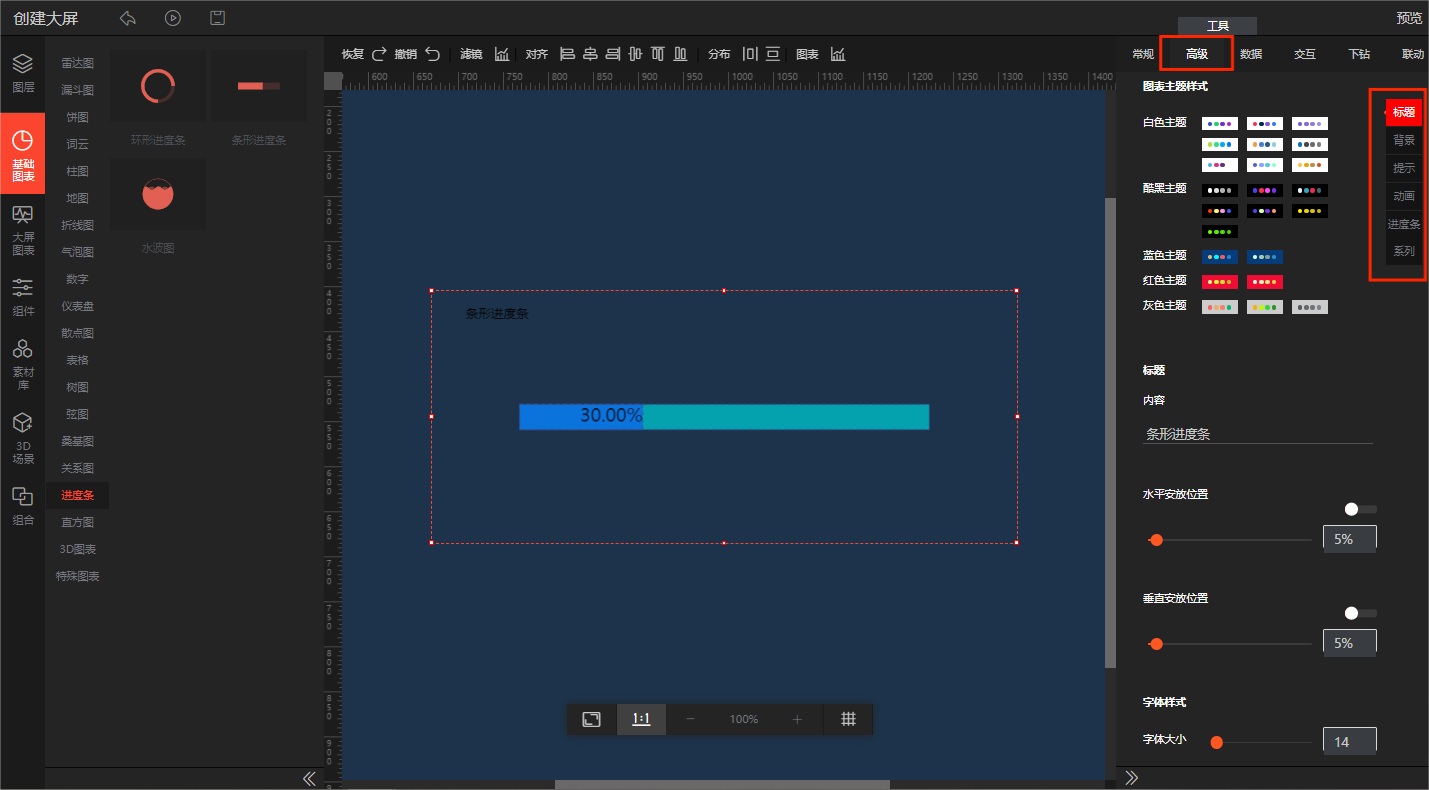
2、高级属性
支持对进度条类图表主题样式、标题、背景、提示、动画、进度条、系列进行修改。

| 配置项 | 说明 |
|---|---|
| 图表主题样式 | 图表主题色修改 |
| 标题 | 标题文字、水平安放位置、垂直安放位置、字体样式 |
| 背景 | 背景色 |
| 提示 | 是否显示提示框、内边距、行间距、横向偏移值、纵向偏移值、提示框标题颜色、背景、阴影、提示框标题文字大小、提示框内容文字大小 |
| 动画 | 入场动画设置、动画类型 |
| 进度条 | 矩形高度、矩形宽度、进度条横坐标、进度条纵坐标、边线线宽、边线间隔宽、文字样式 |
| 系列 | 系列色 |
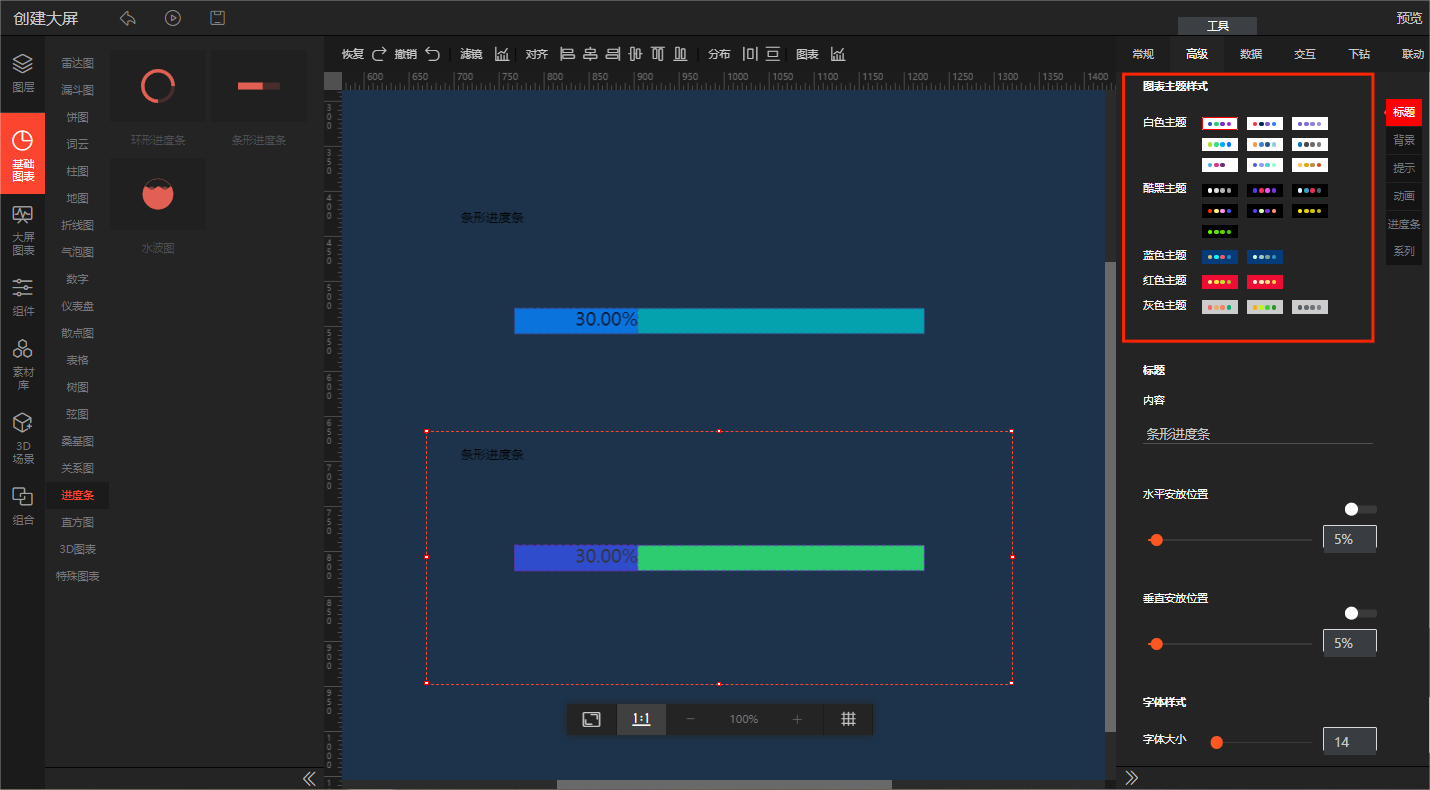
1.图表主题样式
1.提供20+种专业图表配色,支持直接点击使用。

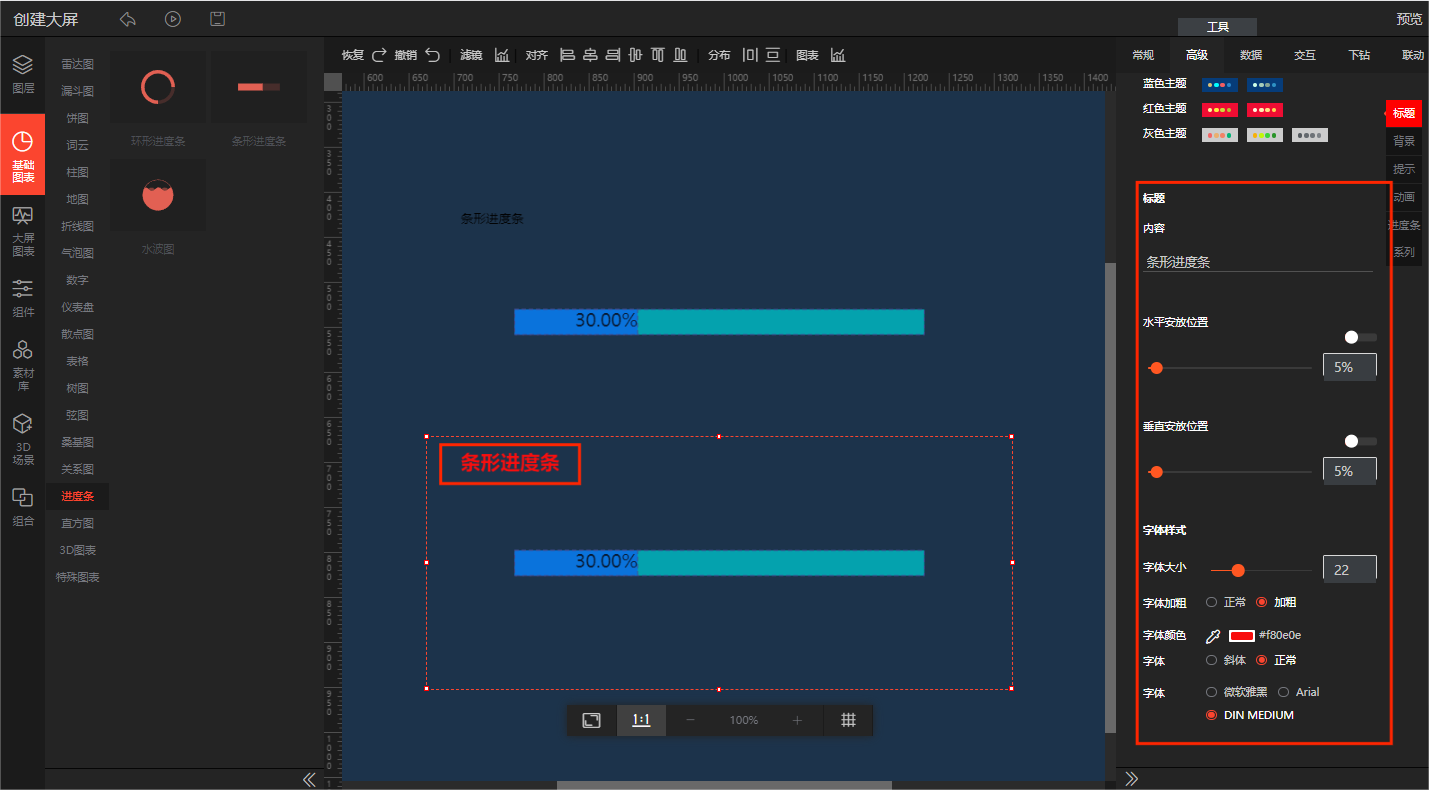
2.标题
1.图表标题修改;
2.标题安放位置:水平、垂直、或者直接拖动进度条一点一点调整;
3.标题字体样式:大小、是否加粗、颜色(色板直接选择、输入色号或者使用取色器取色)、选择字体。

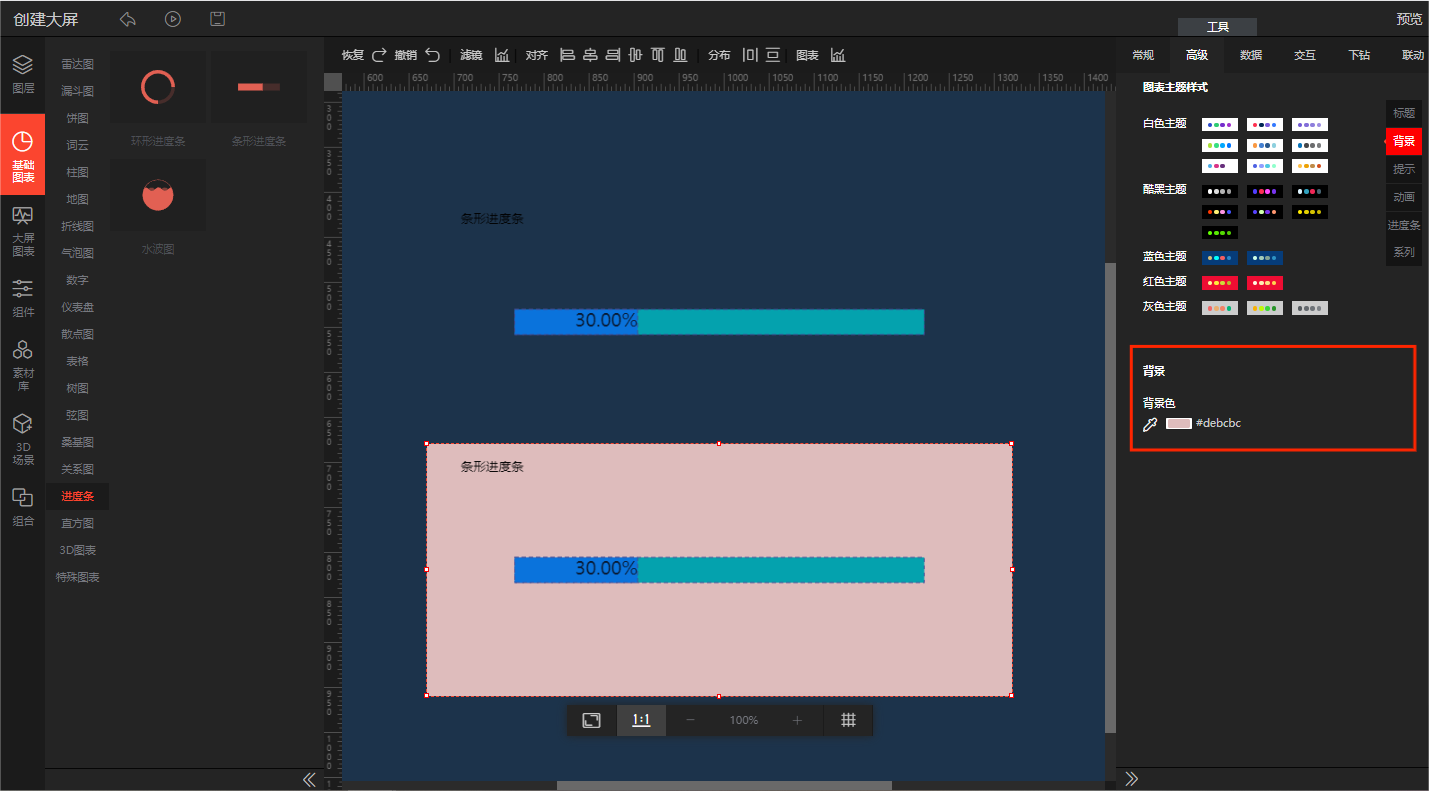
3.背景
支持自定义选择图表整体背景色。

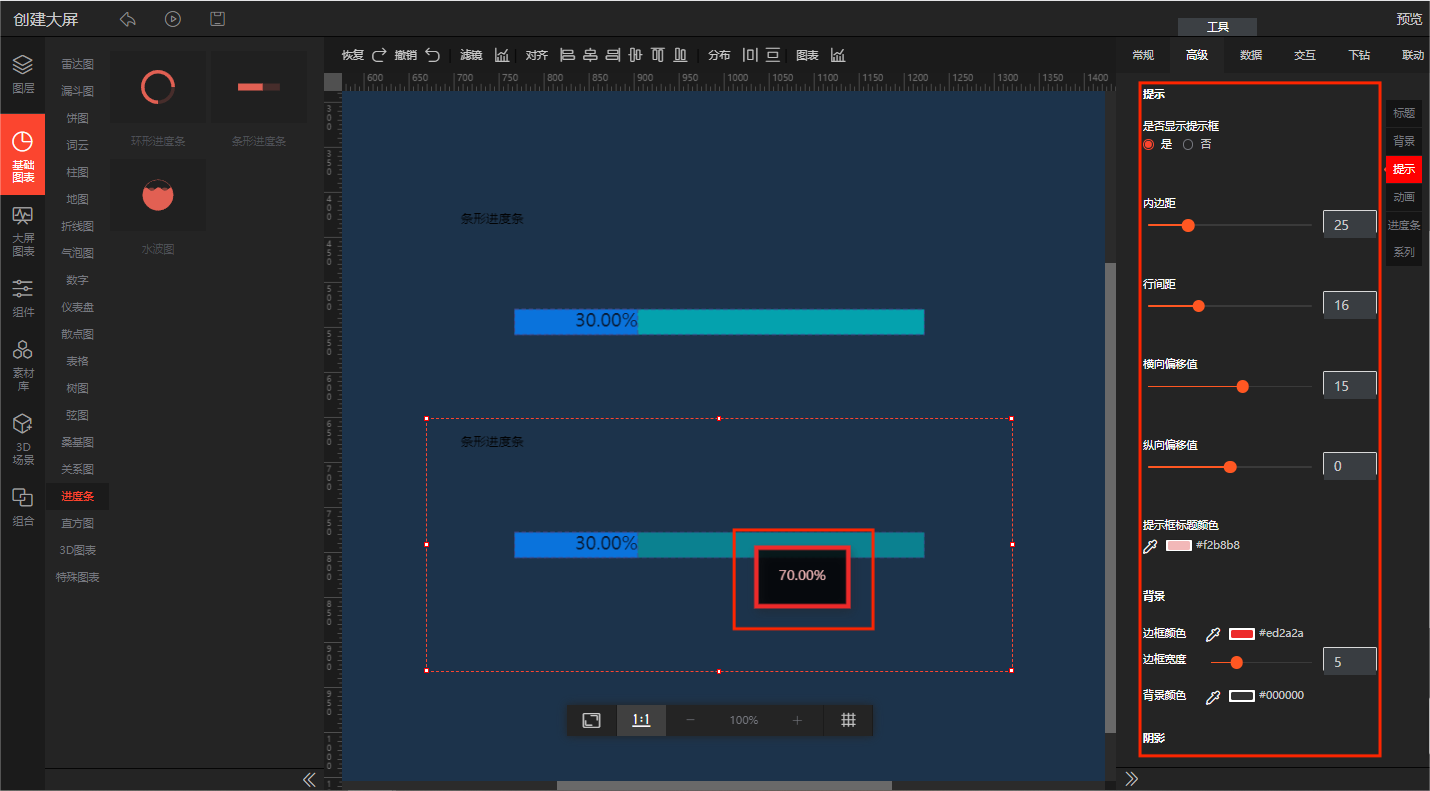
4.提示
1.提示:是否显示提示框;
2.提示框内边距、行间距;
3.提示框横向偏移值、提示框纵向偏移值;
4.提示框标题颜色修改;
5.背景:边框颜色、边框宽度、背景颜色;
6.阴影:阴影颜色、阴影透明度;
7.提示框标题文字大小;
8.提示框内容文字大小。

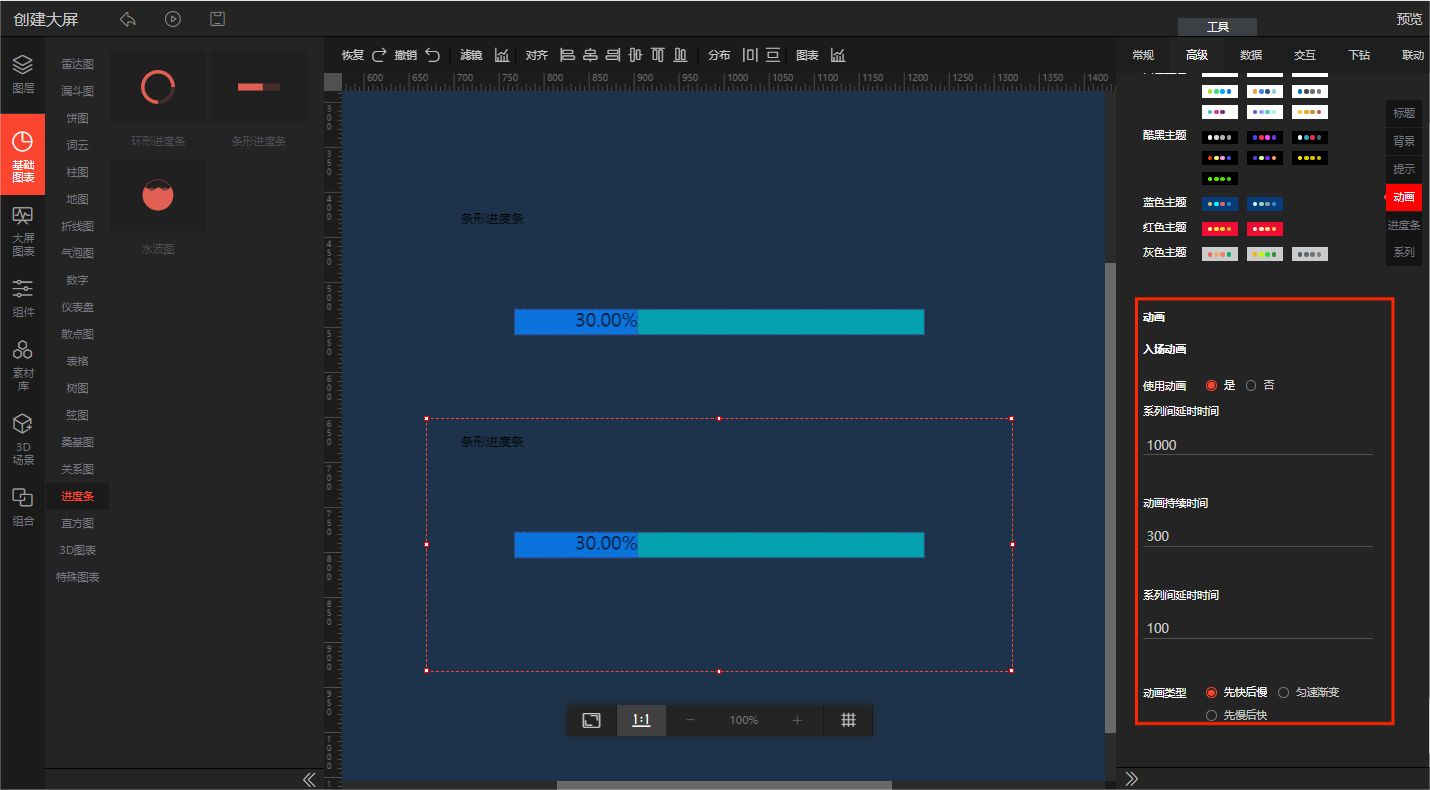
5.动画
1.入场动画(预览时可查看设置情况):是否使用动画;
2.设置系列间延时时间(表内各组间内、表内各组间)、设置动画持续时间;
3.动画类型:先快后慢、匀速渐变、先慢后快。

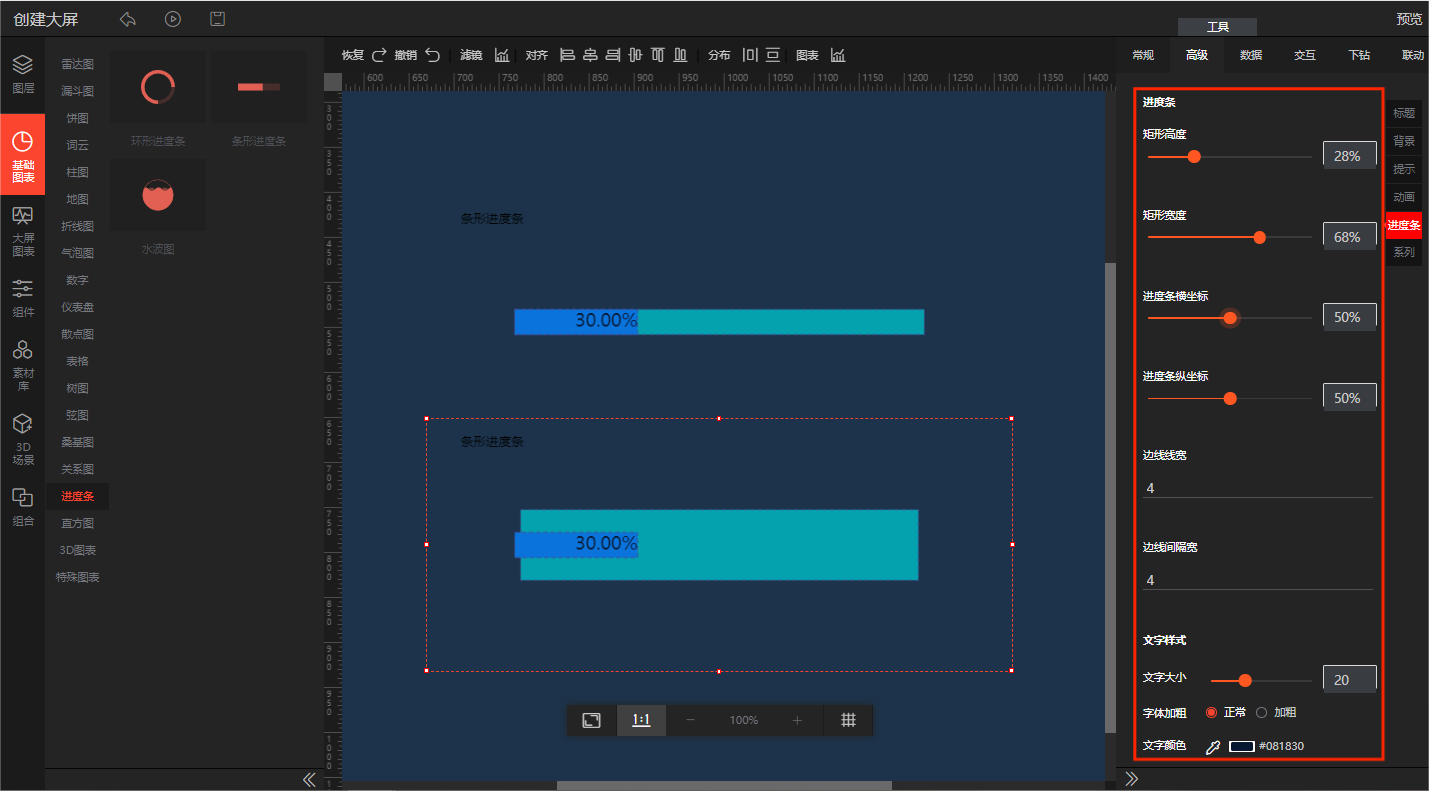
6.进度条(图表主视觉)
1.进度条:矩形高度、矩形宽度、进度条横坐标、进度条纵坐标、边线线宽、边线间隔宽;
2.文字样式:文字大小、字体加粗、文字颜色。

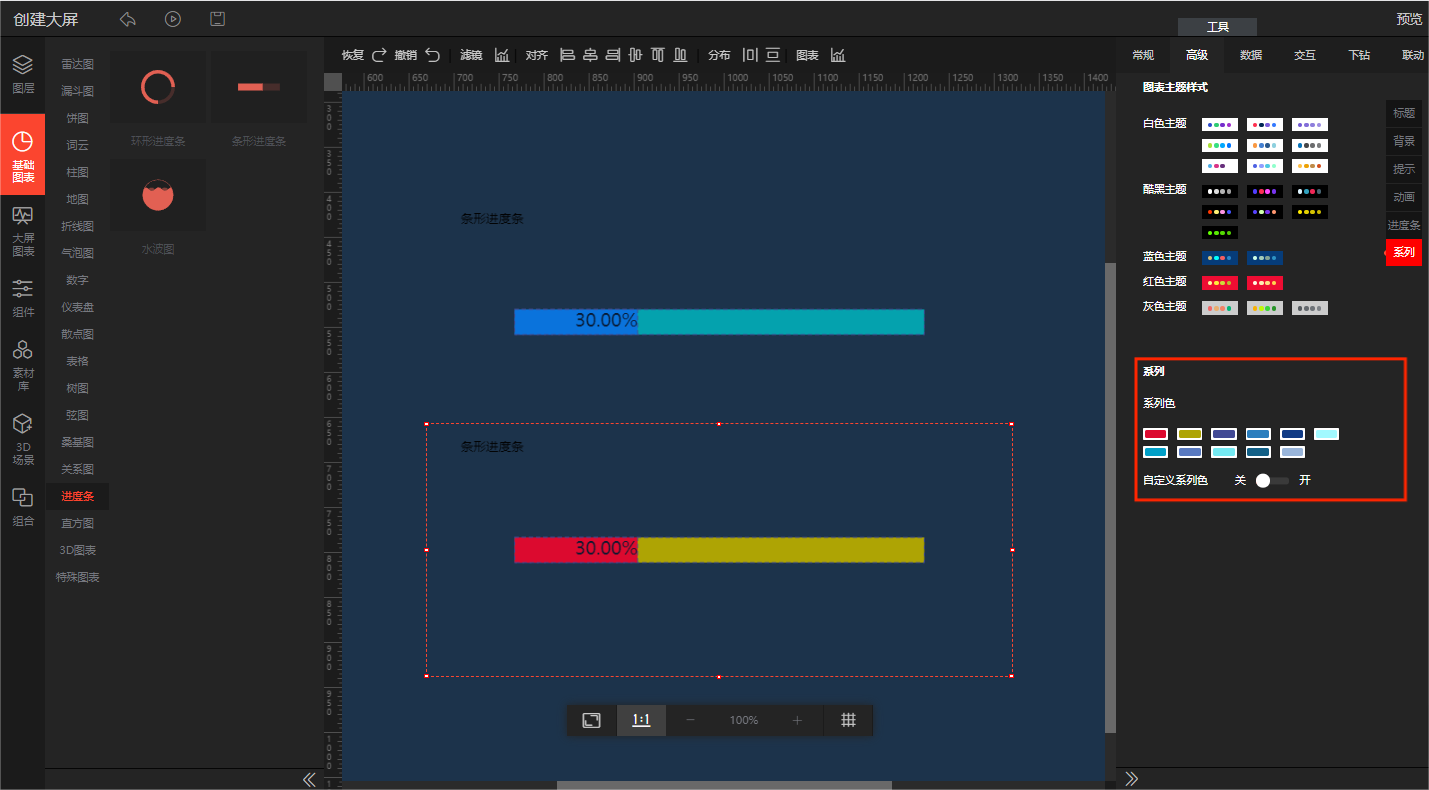
7.系列
支持自定义选择图表系列色。

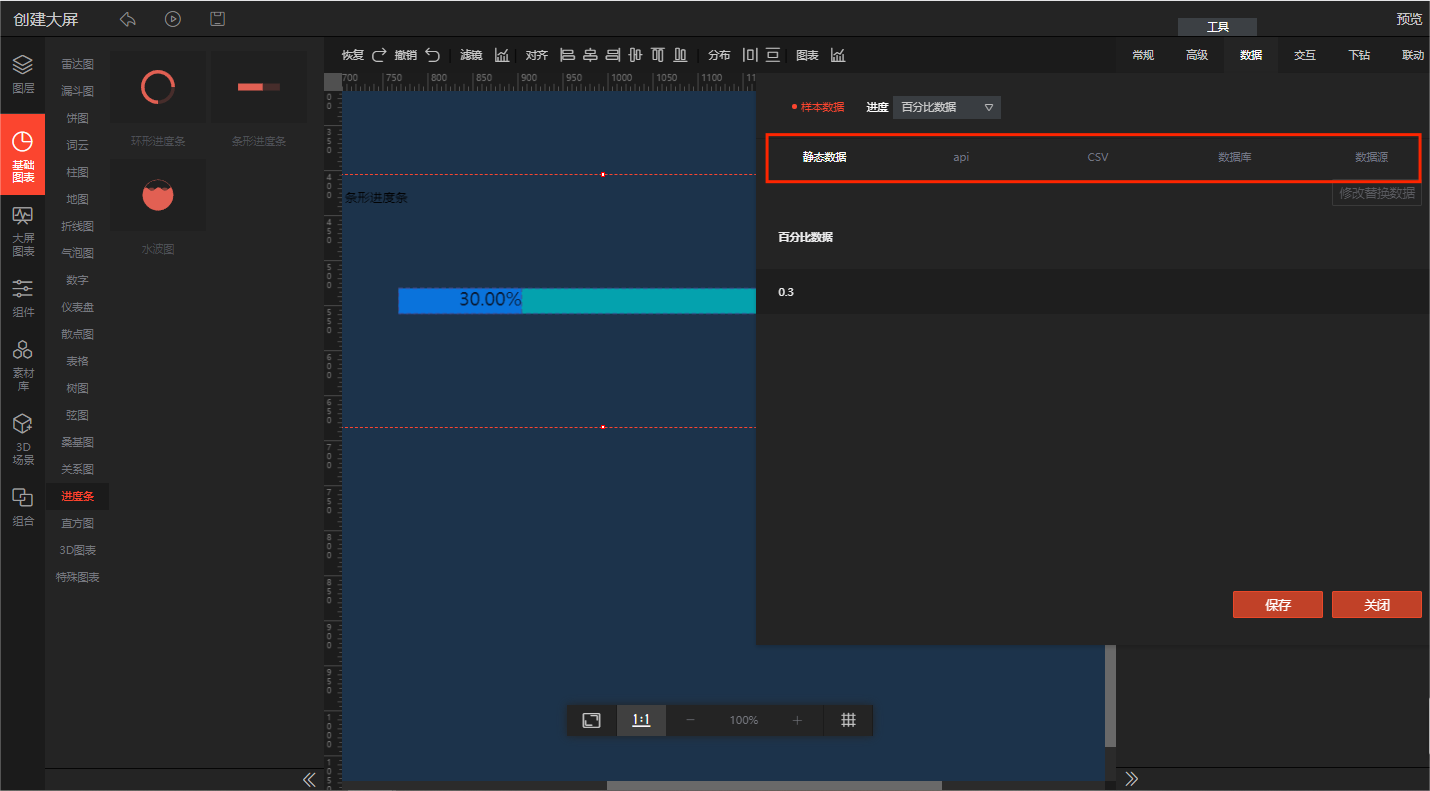
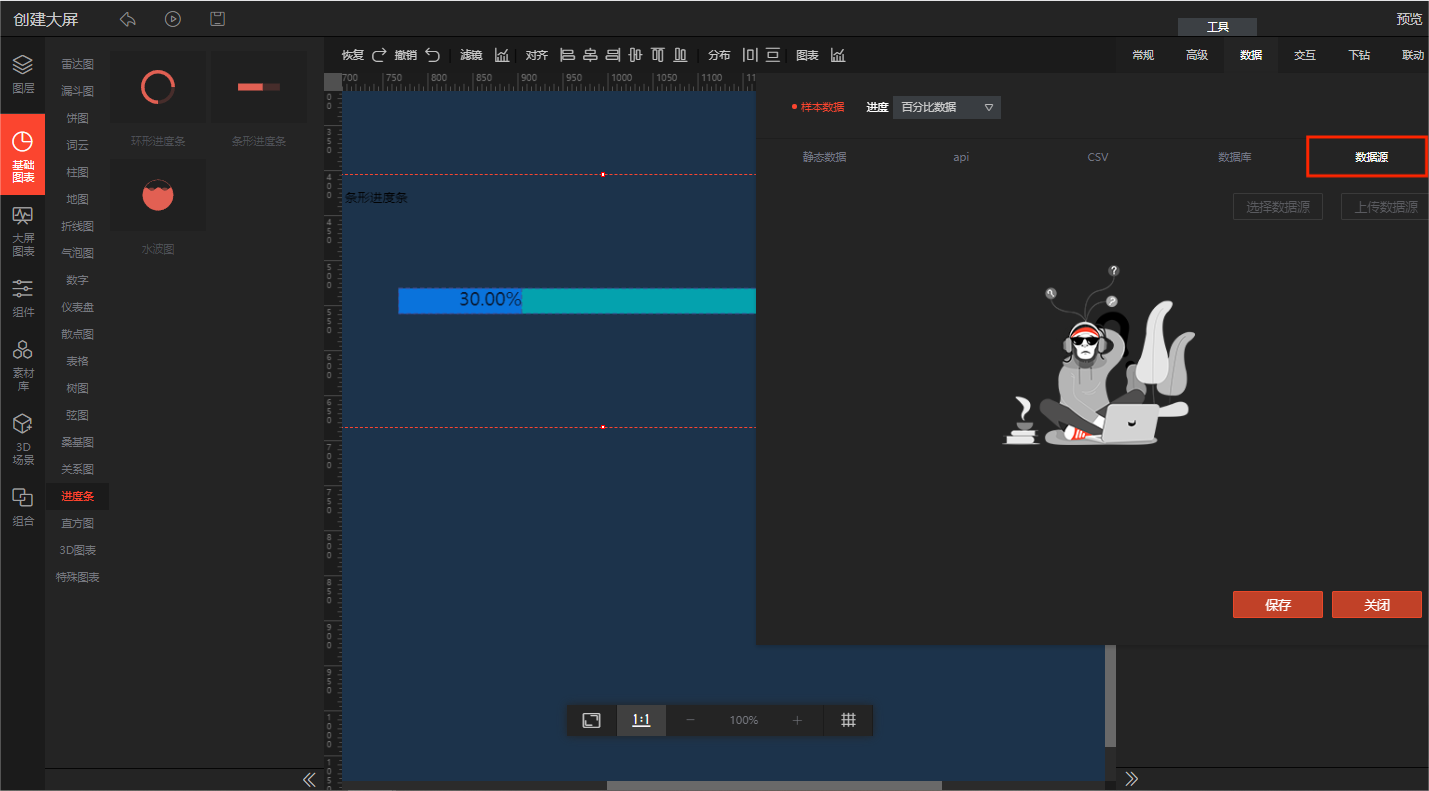
3、数据属性
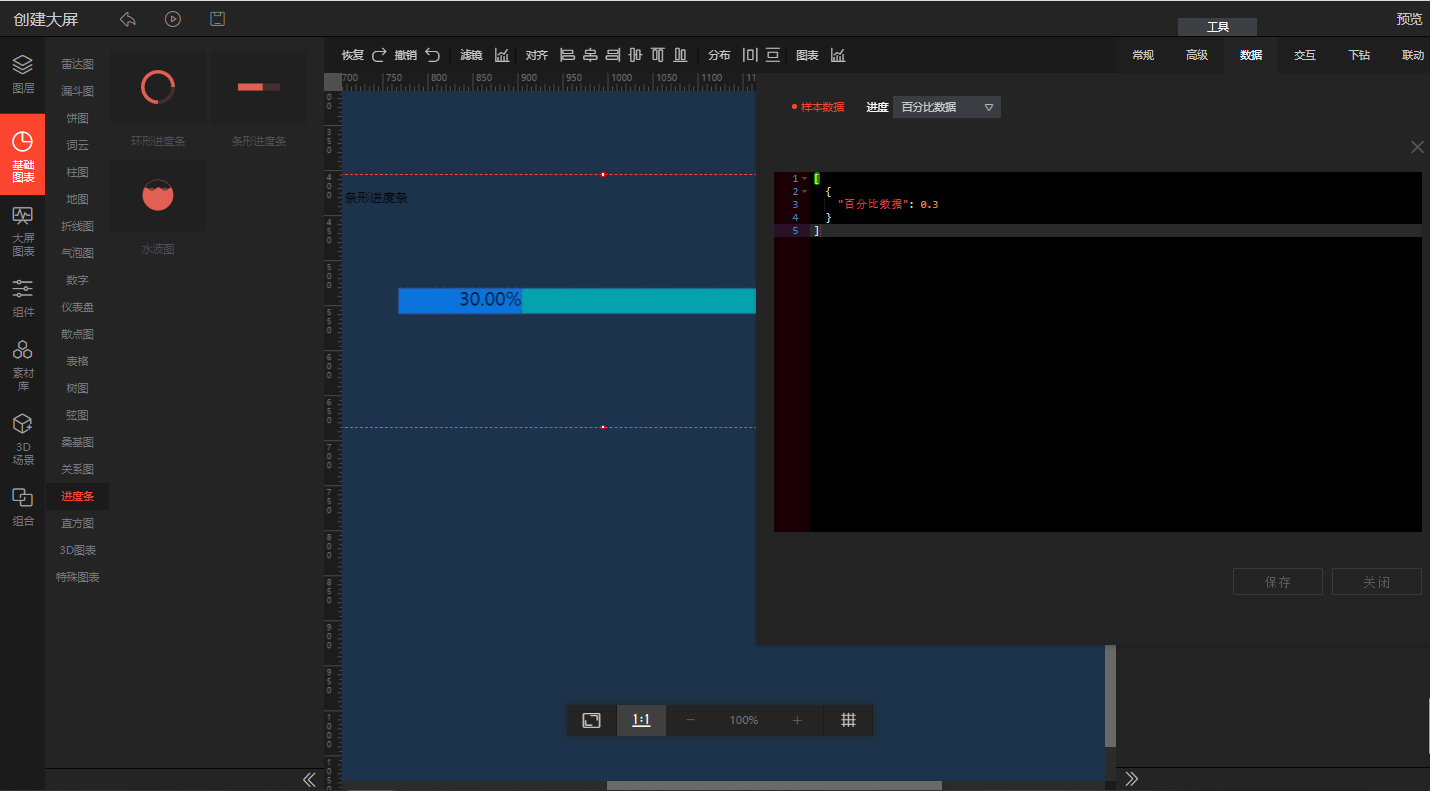
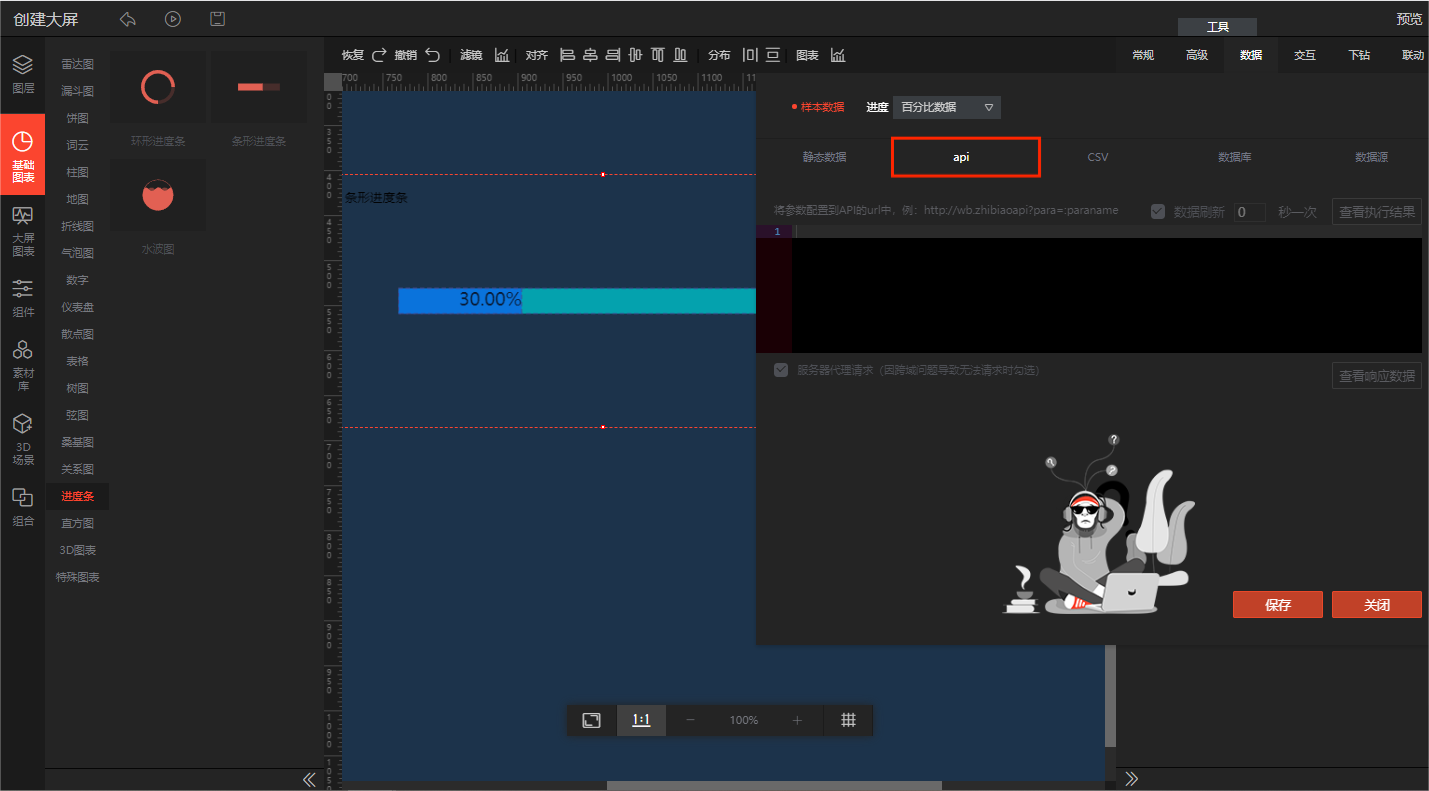
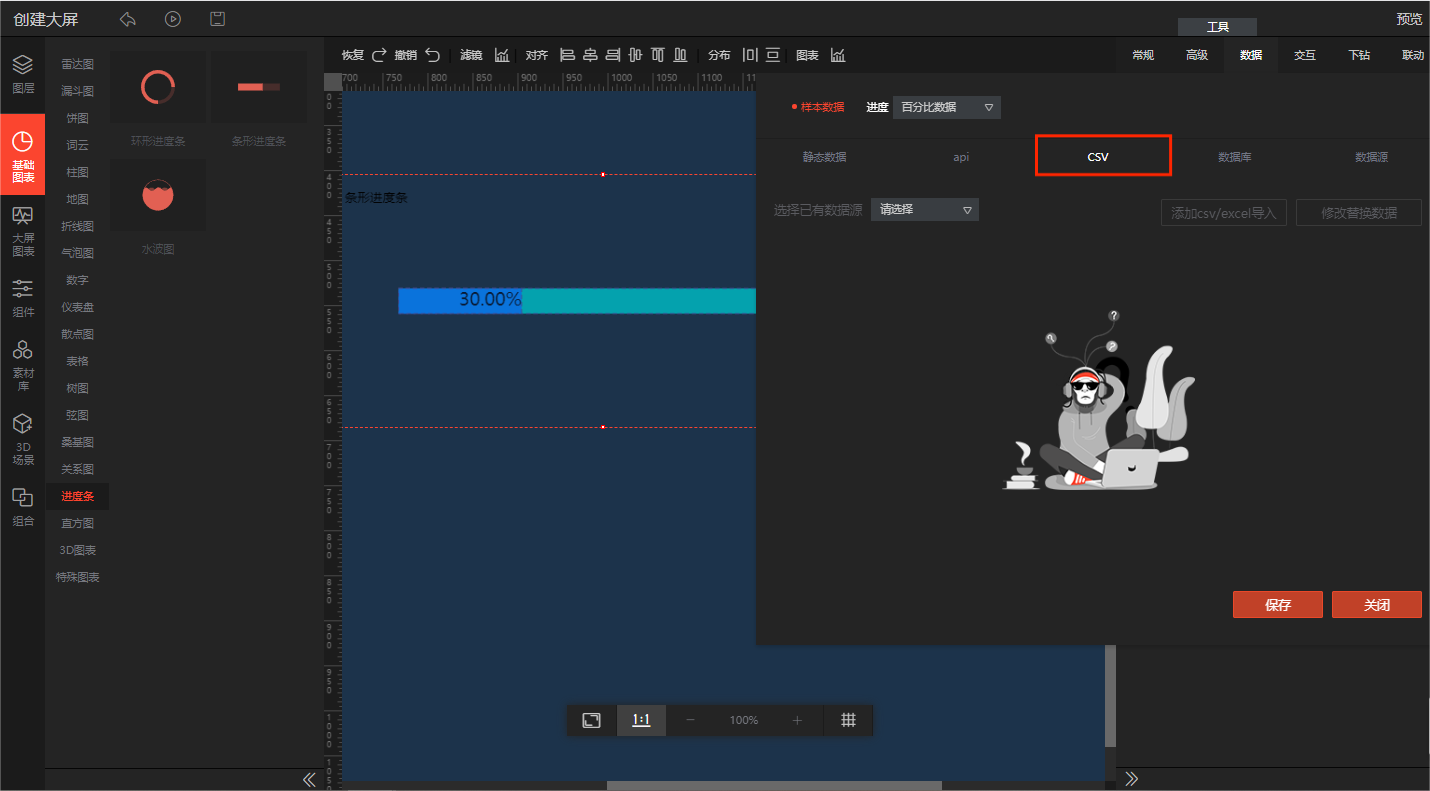
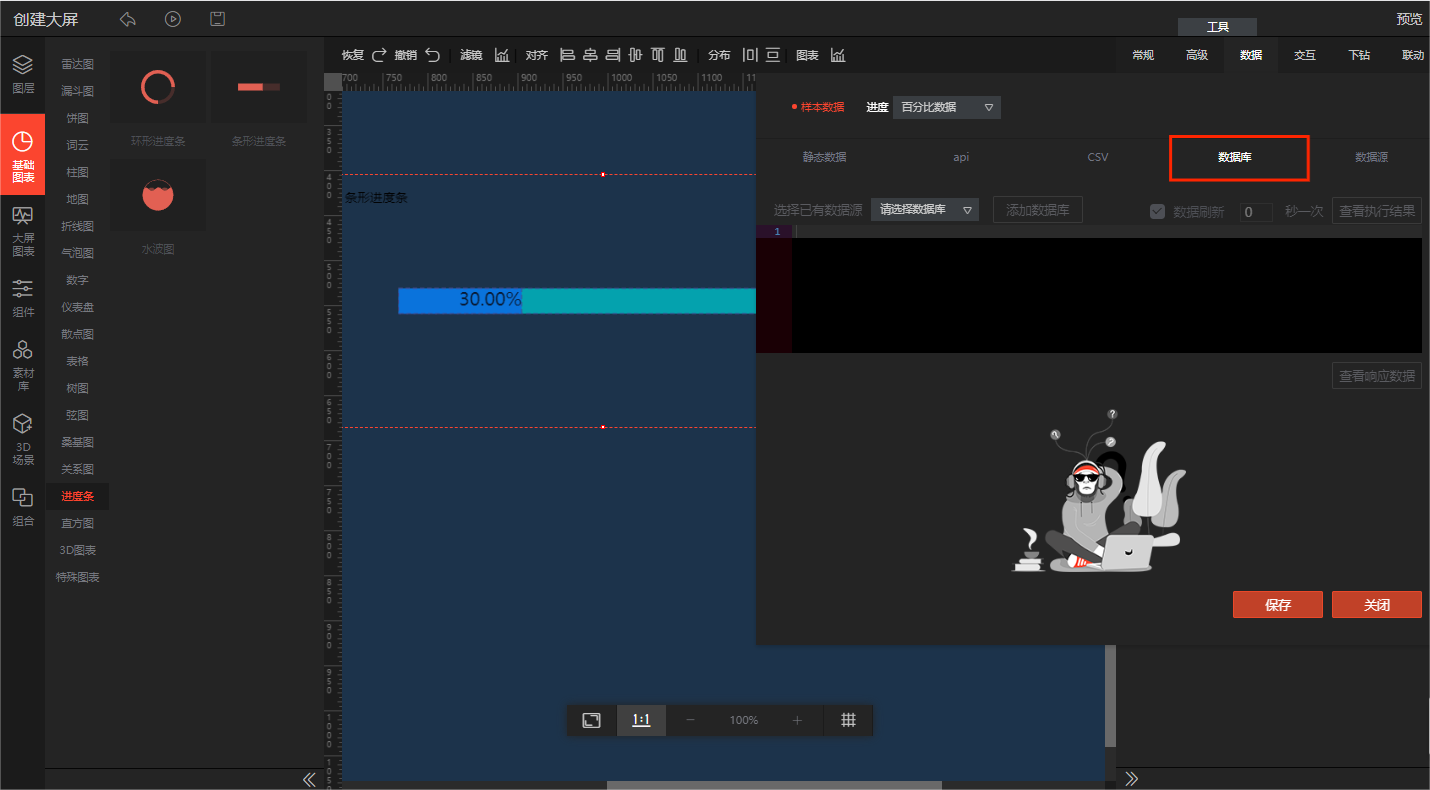
支持通过静态数据、api、CSV、数据库、数据源修改数据。

静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

api(根据正确的请求api格式请求api获取数据)

csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)

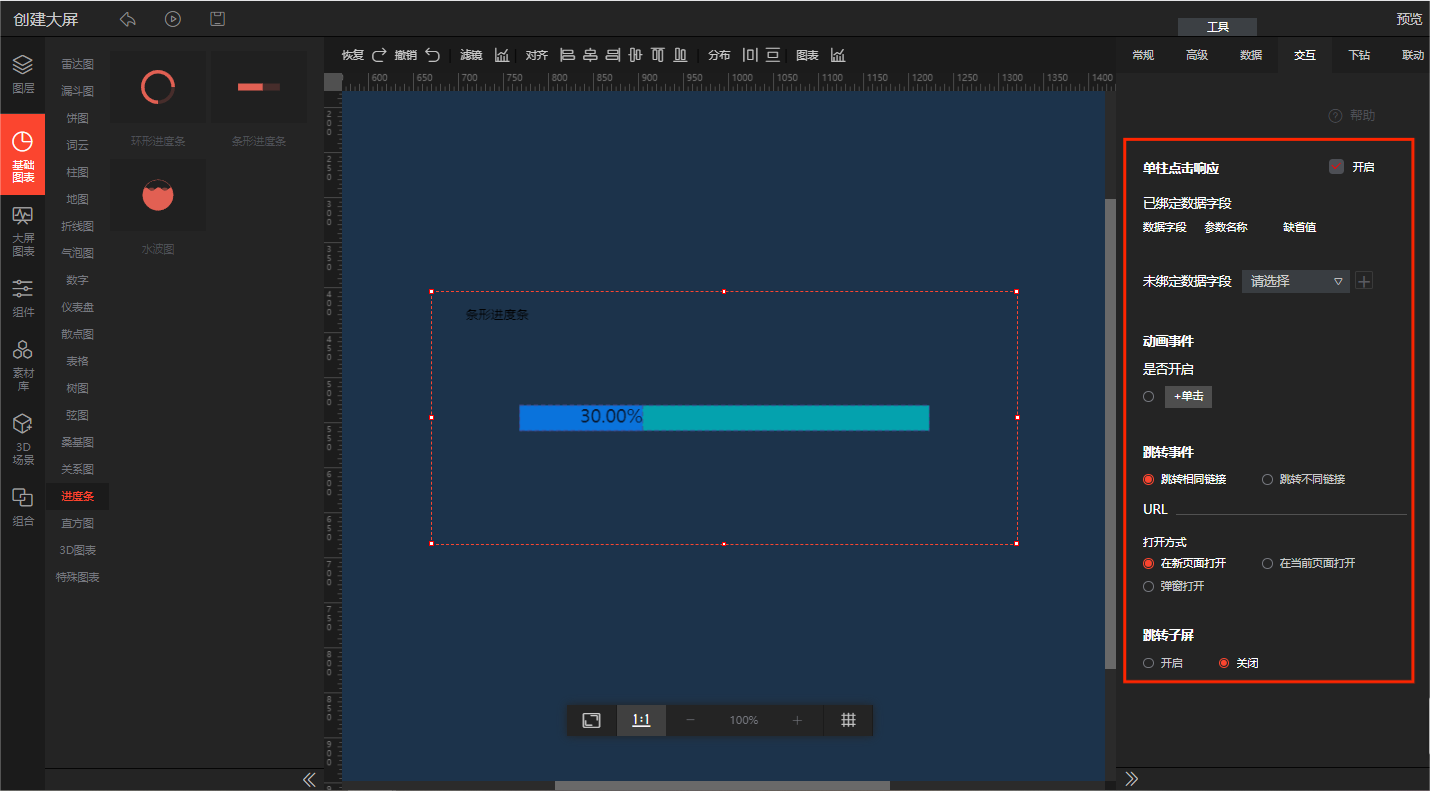
4、交互属性
1.单柱点击响应;
2.动画事件;
3.跳转事件:跳转相同链接、跳转不同链接、打开方式(在新页面打开、在当前页面打开、弹窗打开);
4.跳转子屏。